
This post was most recently updated on September 1st, 2021
As a publisher, you’re always trying to improve your site’s performance be it from a monetization, layout, or user experience perspective. Previously you might have heard other publishers talk about “Lazy Loading” or “Ad Refresh” and how it has helped them achieve their goals.
What works for one publisher’s website might not necessarily work for another. To help you decide whether it’s worth it, we’ve compared both below.

Usually, when a user visits a webpage, all contents are rendered and downloaded in a single instance. The browser can cache the web page, but that doesn’t always equate to users being able to view it entirely.
|
Master your ad inventory like the pros! Get access to our School Of AdSense, Ad Exchange, and Google Ad Manager courses for only $199! Click Here To Enroll |
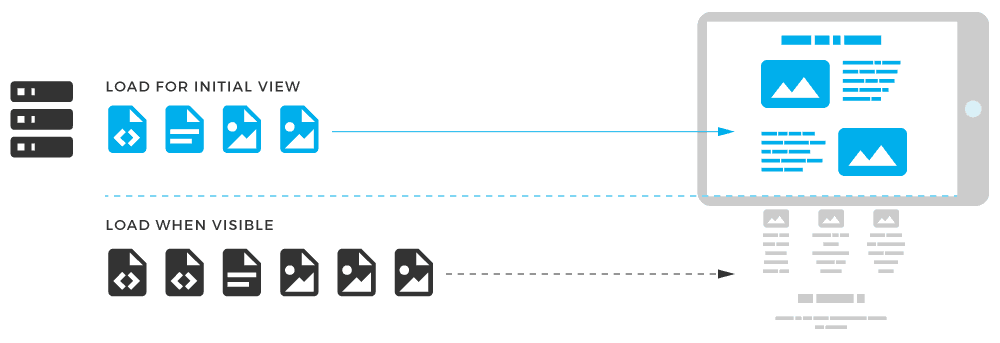
With lazy loading ads, pages are created with placeholder content or empty containers which are replaced with actual content only when the user scrolls down to it. In short, webpage content is loaded only when visible on the user’s screen.
The primary advantage of lazy loading, when built correctly, is reduced bandwidth usage. For example, in an image gallery, instead of  loading all images, only the pictures that are likely to be seen are loaded.
loading all images, only the pictures that are likely to be seen are loaded.
It does have risks, pitfalls, and trade-offs though.
Publishers should not automatically assume that lazy load is better for their audience as those who are testing it usually see mixed results.
Some have gone through dozens of implementations before finding a single version that improves user engagement or other KPIs. Usually, publishers are aiming to optimize effective pageviews per session, ad revenue per session, or some combination of these two.
 Step 1: Start by formulating your lazy load strategy. Some publishers will choose to lazy load just below-the-fold images and ad units on their pages.
Step 1: Start by formulating your lazy load strategy. Some publishers will choose to lazy load just below-the-fold images and ad units on their pages.
Others will lazy load entire articles (along with new ads) as the user scrolls down or clicks across to other articles on the same domain. Before you push your lazy load ads strategy site-wide, make sure you A/B test your classic implementation against your lazy loaded version.
Step 2: In your strategy, you’ll have to decide how early you want to lazy load your content. Developers should write the lazy loading code in such a way that the content starts loading just as it’s below the fold, off page, often by 200-400 pixels.
Otherwise, the user scrolls the content into view and it is not yet loaded, forcing the user to wait for the content to finish loading. Even worse, the content may take so long to load that the user has scrolled right by or leave, missing it entirely.
The trade-off is that the more you increase the pixel depth below-the-fold, the more likely that the user never sees that content.
Step 3: If you’re using it for entire articles, you should verify that your strategy increases effective pageviews per session.
When additional articles or other content pieces are loaded, make sure you trigger your pageview event when that content comes on-screen. This will enable you to make an apples-to-apples comparison of true pageviews per session with a classic implementation compared to effective pageviews per session with lazy ads.
Step 4: When a publisher is lazy loading ad units, additional considerations need to be taken into account.
Many publishers experience a drastic decrease in the number of impressions per session when implementing lazy loading for ad units. The trade-off usually results in an increase of ad viewability and potentially social reach, which can increase revenue.
Every audience is different though. We’ve seen publishers improve revenue with lazy loading, but we’ve also seen publishers not running header bidding slash their revenue in half with lazy loading.
Publishers who are lazy loading only below-the-fold ad units alone rarely make up the lost impressions through other metrics. This is why A/B testing is imperative.
Step 5: Header bidding piles on even more complexity. Instead of just loading an ad right before the content breaches the fold and comes on screen, the header bidding auction must also take place.
This means the ad unit needs to be even farther down below-the-fold when processing starts (often 600px or more), or it’s more likely the user will have already passed the unit before the ad finishes loading.
Furthermore, there are a few major header bidding demand sources who are not compatible with lazy loading, and subsequent bid responses will either by zero/empty, or any impressions for those bid responses will be deemed discrepant by those demand sources.
Another common pitfall is the potential negative impact on a website’s ranking in search engines. Content that is lazy loaded is often unseen by search engines. A search engine crawler is likely to misinterpret or ignore the contents of the resource because it defaults to placeholder content. The result is a possible bypass of the lazy-loaded component resulting in fewer search engine results.
For these reasons, we strongly advise publishers who are interested in lazy loading first to run an A/B test to see whether their implementation increases effective pageviews per session. Once that milestone is achieved, the publisher can begin testing revenue optimizations.

Ad Refresh is the practice of reloading ads already displayed on a page. Ad refresh rate determines the frequency of generating a new ad (e.g., every 30, 60 90 seconds) or type of refresh (e.g., user-based action).
For instance, a publisher could be running five ads on a webpage with a reload/refresh enabled for every 30 seconds. For a user who stays longer than 30 seconds the publisher then served ten impressions in total instead of 5.
Advertisers tend to dislike an ad refresh since it negatively impacts viewability and engagement. Restricting the duration of ads being displayed will eventually hurt CPM.
The safest long-term approach to maintain a good relationship with advertisers is not to use ad refresh. This is because refresh policies are not standardized across the industry.
Consider user experience as well. If they get annoyed by constant refreshing, they won’t even bother returning to your site. That’s going to be your most significant loss regarding monetization.
In header bidding, demand sources drop their pixels/JS on a page to run analytics through and decide whether to bid or not. With ad refresh or lazy loading, the code is already loaded on a page and some of them won’t run again on subsequent impressions.
While Lazy Loading and Ad Refresh may work for a few publishers, they are not proven to be the safest route regarding website monetization.
To make a data-driven decision, do an A/B test and see what works for you.
Could lazy loading and ad refresh improve your user’s experience and ad performance?
Not sure when to implement lazy loading or ad refresh with your website? Need help to optimize your ad revenue? Let MonetizeMore help! Sign up for a Premium account at MonetizeMore today!
Lazy loading works by only showing a portion of the entire page to the user on the initial load. As the user scrolls down the page, more of the content is loaded. Empty placeholders and containers are used to set the page layout, but the images, text, and ads are only requested when needed.
It depends on the setup of your page and also the content you wish to display. Some publishers have reported good results from using it. But it’s not a simple question, and we recommend testing first. In our article, we discuss testing metrics and the common pitfalls with lazy loading. It’s not appropriate in every case.
If you’re on a page, scroll quickly to the bottom (or use Ctrl+Down). You might see the right-hand-side scroll bar jump up, indicating content just below the fold is generating just out of view. You can also check for ‘loading=”lazy”’ in the page code.

Kean Graham is the CEO and founder of MonetizeMore & a pioneer in the Adtech Industry. He is the resident expert in Ad Optimization, covering areas like Adsense Optimization,GAM Management, and third-party ad network partnerships. Kean believes in the supremacy of direct publisher deals and holistic optimization as keys to effective and consistent ad revenue increases.

Paid to Publishers
Ad Requests Monthly
Happy Publishers



10X your ad revenue with our award-winning solutions.