
This post was most recently updated on February 7th, 2023
Page speed matters because it is one of the most important determinants of user experience on a website. Users expect websites to load quickly and easily and will move on to a competitor’s site if yours is too slow.
Given that as many as 70% of consumers expect a site to load in 2 seconds, you can do the math: if your site takes longer than that to load, you’re going to lose users. That’s why page speed is such an essential part of user experience—and why it’s crucial to find ways to optimize your website for speed.
In order to achieve a fast page load time, you need to optimize your site for SEO & better user experience to boost conversions ultimately.
The user experience is the most important factor in determining page load time. The speed of your web pages improves visitor satisfaction and keeps them coming back more often, which leads to a higher hit rate (Hits/visits) and an increase in long-term conversion rates (conversions/visits).
Your page load speed is a key factor in determining your search rankings on Google. SEO plays a crucial role in determining not only your traffic but also your conversions. Google won’t rank a site on Page 1 if the overall site speed is slow.
Sites that load super fast get maximum conversions as well. Slow-loading websites are unlikely to convert first-time visitors into leads. The number of conversions your website will receive are directly dependent on the page load speed. Research shows that if you can lower your page load time to under two seconds, you can increase your conversion rates by 20%. A one-second delay in page load has been proven to result in a 7% reduction in customer satisfaction, which then leads to an 11% reduction in customer purchases.
When it comes to ads and website performance, it’s not as simple as ads making the page load slower or faster. It depends on what type of ads you’re using, how many your site has, and how efficient the ad networks are that serve those ads. It is also important to consider factors such as the ad unit type and ad placements when determining the page loading speed.
Poorly optimized ads can slow down a website’s loading speed. However, poorly implemented ads aren’t the main issue. It is also possible for ad networks that are not optimized for site speed to have an adverse effect on the speed of a web page.
This is when you need to turn to MonetizeMore’s latest page speed booster feature that has got this issue covered!
Waterfalling or using passbacks is common practice for ad optimizers. However, this kind of setup has caused ‘Latency’ – which decreases ad viewability. To combat this, do a regular check of your passbacks. Identify which ad servers are contributing to latency. Better yet, go for header bidding technology.
Lazy loading is a method where ads only show up when the user is present at that particular content area/section of your site. The ads will load one by one as you scroll down the page, hence a footer ad appears only when you are at the bottom part of the site. Lazy loading is sometimes referred to as ‘Smart Loading’. It makes sure ad viewability is top performance.
HTML best practices tell us that calling an external CSS file is best to keep a good content-to-code ratio. However, if you are going for speed, better to create a <div> to house your ads. Split the CSS by having a separate inline CSS for above-the-fold (ATF) ad placements. Hard-code the ad so it loads faster, instead of calling an external CSS file that requires an additional HTTP request before it shows up.
Sample: a 50x50px div should be coded as: <div style=”height:50px;width:50px”>
Minify your images. Optimize them for maximum speed. In mobile sites, for example, it is advisable to keep elements under 1000 bytes for optimum user experience. There are choices in plugins and apps to help you reduce the size of your images.
Many keep their ad networks optimized and running fast but not all. This could reduce your user’s site experience and ad revenue.
Internet congestion between your site and an ad network which happens occasionally can cause timeouts and slow ad serving. It’s best to stop running them or limit their use as much as possible once you identify the ad network that causes slow page loads.
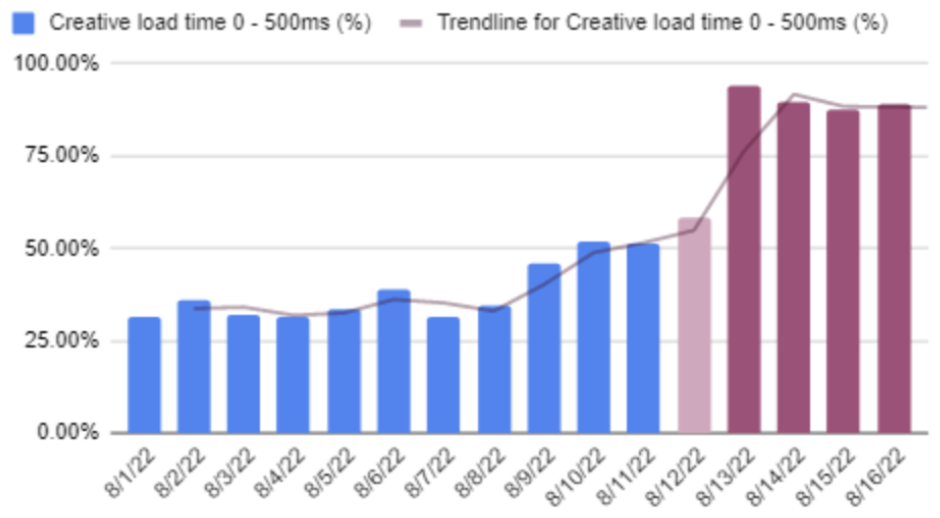
Our latest page performance upgrade has successfully improved the ad load speed & viewability of countless publishers who implemented it.
MonetizeMore’s Page Performance product has been developed to drastically help improve ad speed without disabling key features such as header bidding, IVT detection & blocking, etc. Publishers get to enjoy faster site speed while all other ad optimization features are running along with it simultaneously.
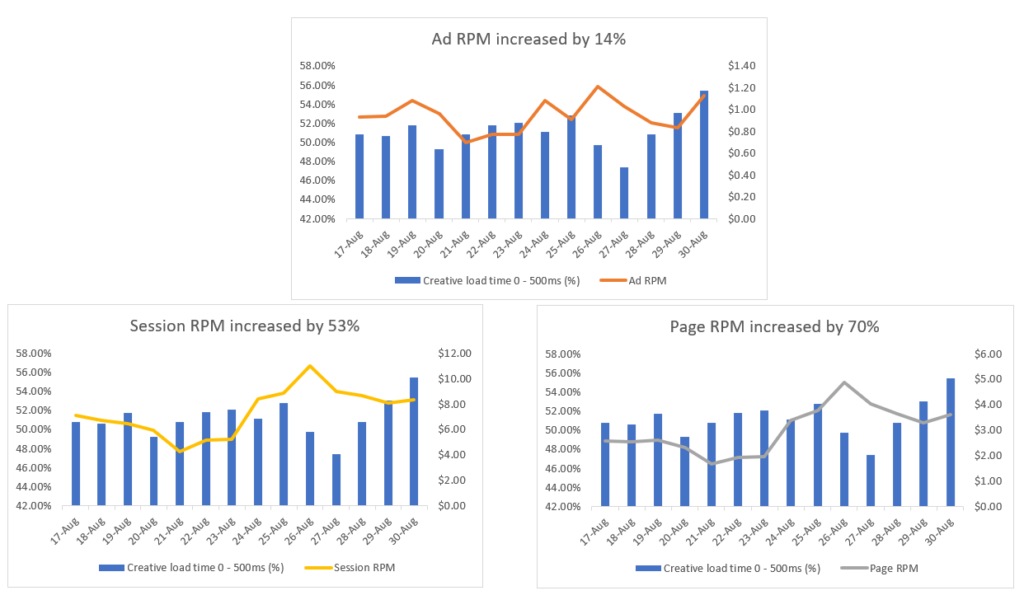
Our AdOps experts saw significant improvements in all domains that implemented our Page Performance Booster:


In as little as a week, improvements in ad load speed, viewability, and RPMs are noticeable. Our Page Performance Booster feature was also run on mobile as well and the ad load speed in interstitial ads saw a 125% boost.
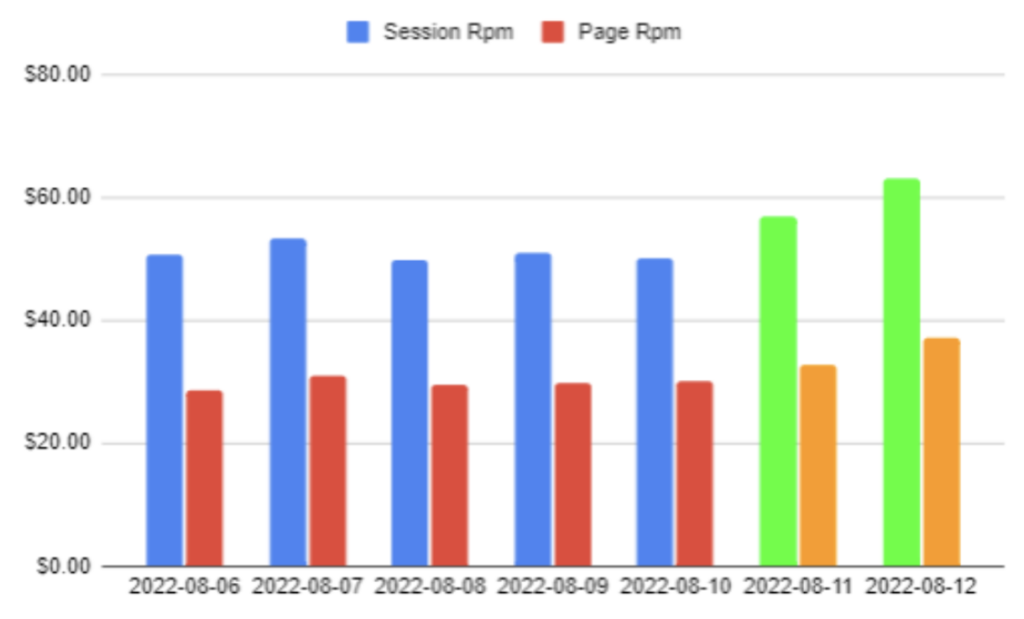
Here are the Page RPM and Session RPMs before and after a publisher implemented our booster feature. The ones that are in green and orange are the Page and Session RPMs after the changes and this has only been going up:

Once you implement our page speed booster feature, you’ll be able to identify the elements that are slowing down your pages and eliminate them from your codebase. You can also see exactly how our Page Speed Performance Booster is boosting performance for all of your sites by viewing data for each domain individually in our Pubguru dashboard as well as comparing your results daily.
If you’d like a more hands-on approach, we offer an advanced version of this feature that allows you to target specific elements on a page and choose what optimizations will be made to these elements. This kind of control over which elements are optimized lets you fine-tune the changes made to ensure they align with the unique needs of your page.
It’s time to get your ad placements to load lightning fast. We highly recommend testing our new version out if you’ve had problems with slow ad tags earlier.
Yes, ads that take too long to load or too much ad clutter slows down the whole site.
A good page load time is around 1-2 seconds since maximum conversions occur on sites with a fast site speed of 2 seconds.
There are several factors that affect how fast a page loads, including its weight, site design, the capabilities of the server that hosts it, the user's location, and their device type.
The average page load time for mobile sites is 8.6 seconds, while the average site speed on desktop mode is 2.5 seconds based on the analysis of the top 100 websites worldwide. If we compare page load time by niche, finance and tech sites take around 6-6.7 seconds to load.

With over ten years at the forefront of programmatic advertising, Aleesha Jacob is a renowned Ad-Tech expert, blending innovative strategies with cutting-edge technology. Her insights have reshaped programmatic advertising, leading to groundbreaking campaigns and 10X ROI increases for publishers and global brands. She believes in setting new standards in dynamic ad targeting and optimization.
10X your ad revenue with our award-winning solutions.