
In this article, we’re going to break down Core Web Vitals, its effects on your SEO, and its impact on your monetization strategy.
According to Google, Core Web Vitals can be described as:
A set of metrics related to speed, responsiveness, and visual stability helps site owners measure user experience on the web.
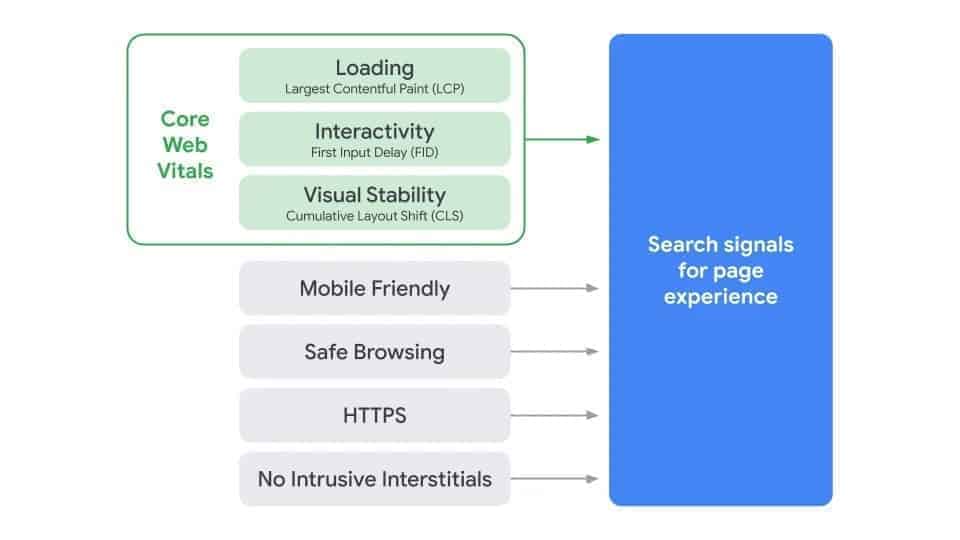
Currently, Google already has a set of ranking signals they use to measure user experience such as the level of a site’s mobile-friendliness, HTTPS security, safe browsing, and intrusive ad formats. Google calls these ‘page experience signals’ or the ‘page experience rank’.
The image below shows the set of ranking signals used:

Source: https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
Google has identified three main criteria for Core Web Vitals, which publishers and developers need to focus on to improve page experience rankings.
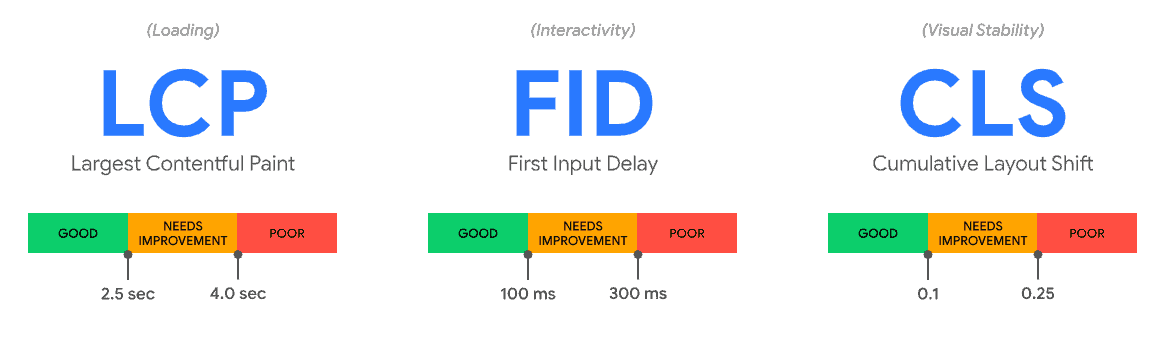
Largest Contentful Paint (LCP): This refers to the time it takes for a page’s main content to load in seconds. Focus on getting your LCP score at 2.5 seconds or faster.
First Input Delay (FID): Here, the focus is on determining the time it takes for a page to become interactive. Focus on getting your FID score down to less than 100 ms.
Cumulative Layout Shift (CLS): This shows the amount of unexpected layout shift for visual page content. Focus on getting your CLS score down to less than 0.1.
Here are some benchmarks given by the web.dev team.

Source: https://web.dev/vitals/
You can measure Core Web Vitals by running your website through the web.dev measuring tool here: https://web.dev/measure.
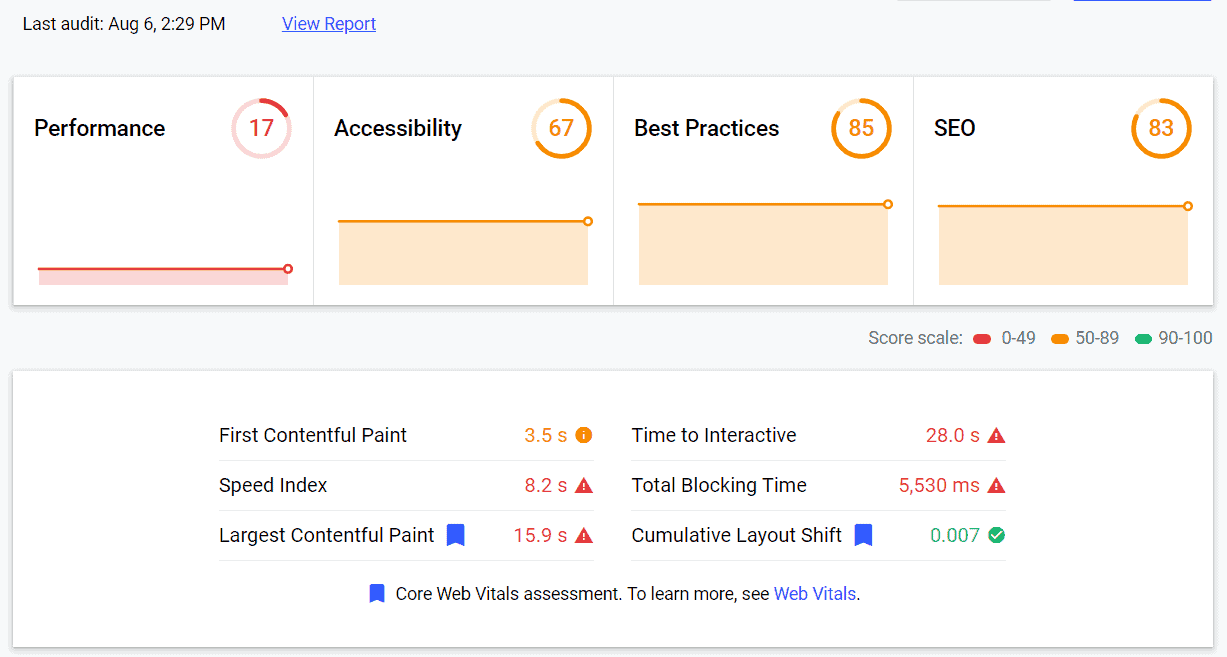
Enter your website URL and click “Run Audit”. You’ll get a report that looks something like this:

As you can see, for the particular site we tested, the LCP, FID, CLS, and additional page experience insights are shown in the report. Once you click on “View Report” you’ll be taken to a report screen where you’ll get advice on what to fix to improve your Performance, Accessibility, Best Practices & SEO score.
Most of the tips or opportunities to improve mentioned will require some development work but will be well worth the effort.
Here are some of the common reasons publishers might experience Core Web Vitals (CWV) drops:
1. Content and Layout Changes
2. Increased Third-Party Reliance
3. Technical Oversights
4. Evolving Web Standards
5. Audience Shifts
Why “Lately”
It’s important to understand that websites are dynamic entities. The factors above are ever-present and the pressure to introduce features to compete can outweigh a consistent focus on performance. This can create a gradual or sudden decline in CWV scores.
Here’s a step-by-step checklist to help you improve your Core Web Vitals (CWV), along with updates on the latest developments in this area:
1-Baseline Assessment:
2-Largest Contentful Paint (LCP)
3-First Input Delay (FID)
4-Cumulative Layout Shift (CLS)
width and height attributes to prevent layout shifts caused by media loading after the layout has been calculated.font-display: swap; to minimize text jumping while fonts are loading.5-Additional Optimization
While there haven’t been massive, fundamental changes to the Core Web Vitals (CWV) themselves lately, here’s a deeper look at some key trends and updates worth knowing about:
1- Evolving Tools and Insights
2- Interaction to Next Paint (INP)
3- The Discourse Around CWV
4- New and Emerging Web Technologies
Here are some resources to help you stay updated on CWV developments: web.dev Blog: (https://web.dev/blog/) Google’s official blog with in-depth articles on performance optimization.
Whether your focus is on ad monetization, increasing your SEO rankings/organic web traffic or both, page speed and more importantly, page experience signals matter.
Slow loading web pages and/or ads can be holding back your SEO rankings and cause you to lose out on serious ad dollars. Even though Core Web Vitals and the corresponding page experience signals are only set to take effect in 2021, the sooner you fix them, the better.
Page speed, although not entirely what Core Web Vitals focus on, is an SEO ranking factor now! You’d be surprised at the effect it will have on your business overall. You can also add your website to Google Search Console, check the Core Web Vitals report for individual pages, and improve where needed.
Another thing to consider is the time it takes for your ads to load. Making the web page jump around as the ads load between your web page content will certainly hurt your Core Web Vitals score. It’s still uncertain the extent of the effect which slow loading ads will have on your website’s SEO rankings as Google weighs certain factors more than others.
The fact remains that slow loading ads will weigh your Core Web Vitals score down and more likely than not have a negative impact on SEO rankings.
We’ve already published an article discussing page speed scores and slow loading ads. Be sure to read that over here: https://www.monetizemore.com/blog/improve-site-speed-publisher-ads-audits-for-lighthouse/.
Want more information on the most common issues leading to poor Core Web Vitals performance, check out this guide.
Even with quick fixes, CWV improvement is ongoing. Regularly monitor your scores and be mindful of changes that improve metrics at the cost of functionality. A balance is key.
Don’t wait until next year to fix the issues identified by Core Web Vitals. Do it now! The sooner, the better. Do you need help assessing slow-loading ads, improving fill rates, and optimizing header bidding bidders? MonetizeMore can help with all that and much more! Sign up to maximize your ad revenue, start today!

With over seven years at the forefront of programmatic advertising, Aleesha is a renowned Ad-Tech expert, blending innovative strategies with cutting-edge technology. Her insights have reshaped programmatic advertising, leading to groundbreaking campaigns and 10X ROI increases for publishers and global brands. She believes in setting new standards in dynamic ad targeting and optimization.

Paid to Publishers
Ad Requests Monthly
Happy Publishers
10X your ad revenue with our award-winning solutions.