This post was most recently updated on January 20th, 2021
Estamos realizando una serie de “preguntas y respuestas” basadas en las dudas más comunes que tienen los editores y en las tendencias en los foros. Envíenos sus preguntas y nosotros haremos todo lo posible para presentarlas aquí.
¿Cómo puedo coordinar un HTML5 cómo si fuera un creativo en DFP Small Business? ¿Es posible usarlo como una creatividad principal?
Lectura relacionada: Google Now Converts Flash Ads into HTML5 on Mobile
Esto es posible, con las alternativas disponibles en la actualidad. Para algunos, el coordinar el tráfico de creatividades DFP sin doubleclick puede ser un desafío, pero desde la caída de Adobe Flash para creatividades, este es un desafío que vale la pena afrontar. Incluso la IAB ha realizado cambios para adaptarse al futuro de la animación de anuncios traído por HTML5.
Google Web Designer (GWD) es una herramienta popular para la creación de creatividades HTML5. También funciona perfectamente con DoubleClick Studio al publicar en DFP. Pero que puede hacer si todavía no tiene Double Click Studio?. El camino de GWD a DFP no está definido claramente y aún en la actualidad no hay especificaciones HTML5 que lidien con esta brecha, sin embargo existen alternativas disponibles.
La solución descrita a continuación funciona no solo para anuncios de tipo Google, sino también para anuncios de tipo autopromocional y esto la convierte en una de las mejores opciones disponibles.
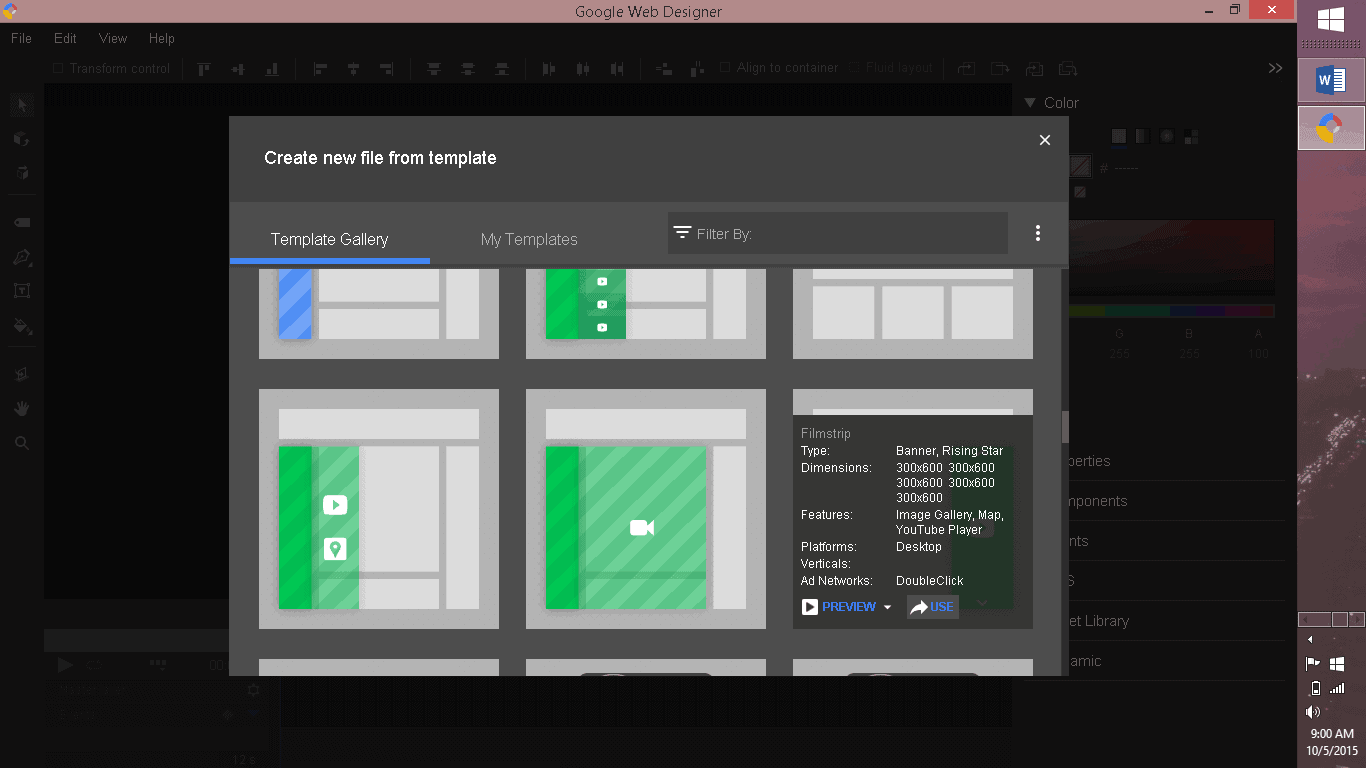
Paso 1: Cree su creatividad HTML5 en Google Web Designer usando las plantillas disponibles o puede empezar su diseño desde ceros.

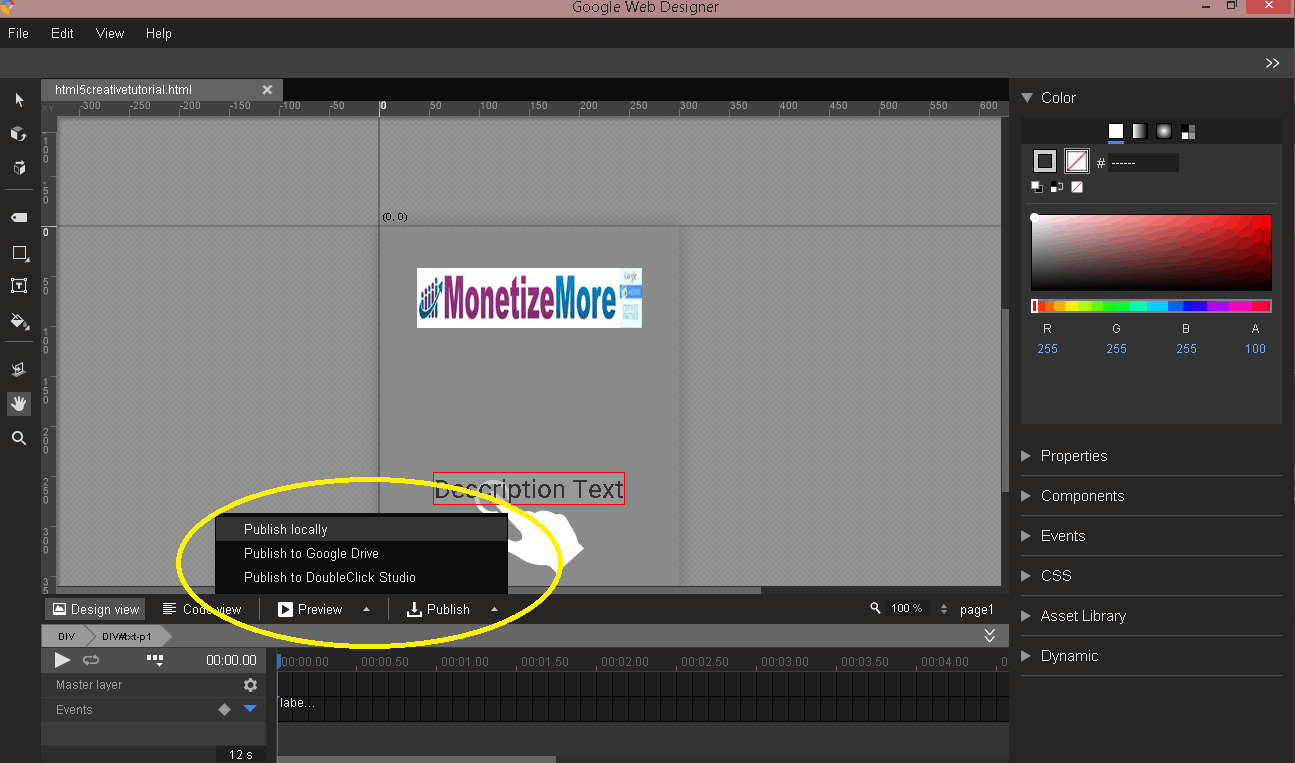
Paso 2: Determine sus opciones de publicación.

Para este tutorial, usaremos la opción de publicación local.

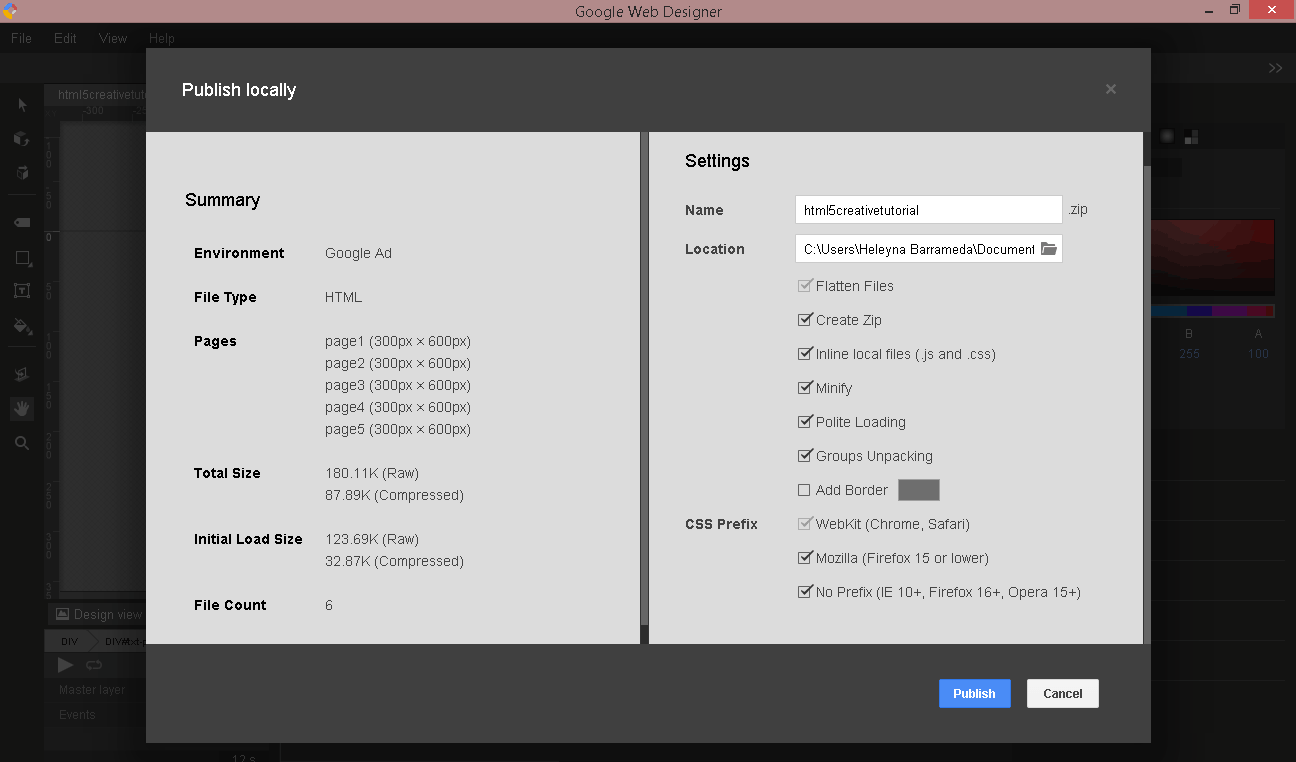
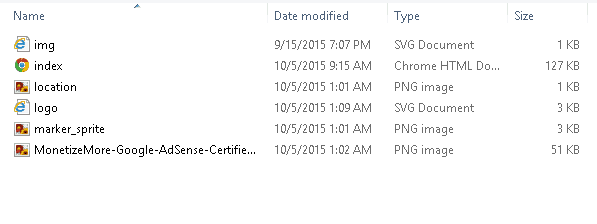
Paso 3: Publique su creatividad localmente. Revise el contenido del archivo zip generado ya que tendrá que analizarlo en pasos posteriores.

Paso 4: A excepción de index.html y los archivos svg, asigne nombres a cada uno de los archivos para usarlos más adelante.
Para este ejemplo, los nombres que usaremos serán los siguientes:
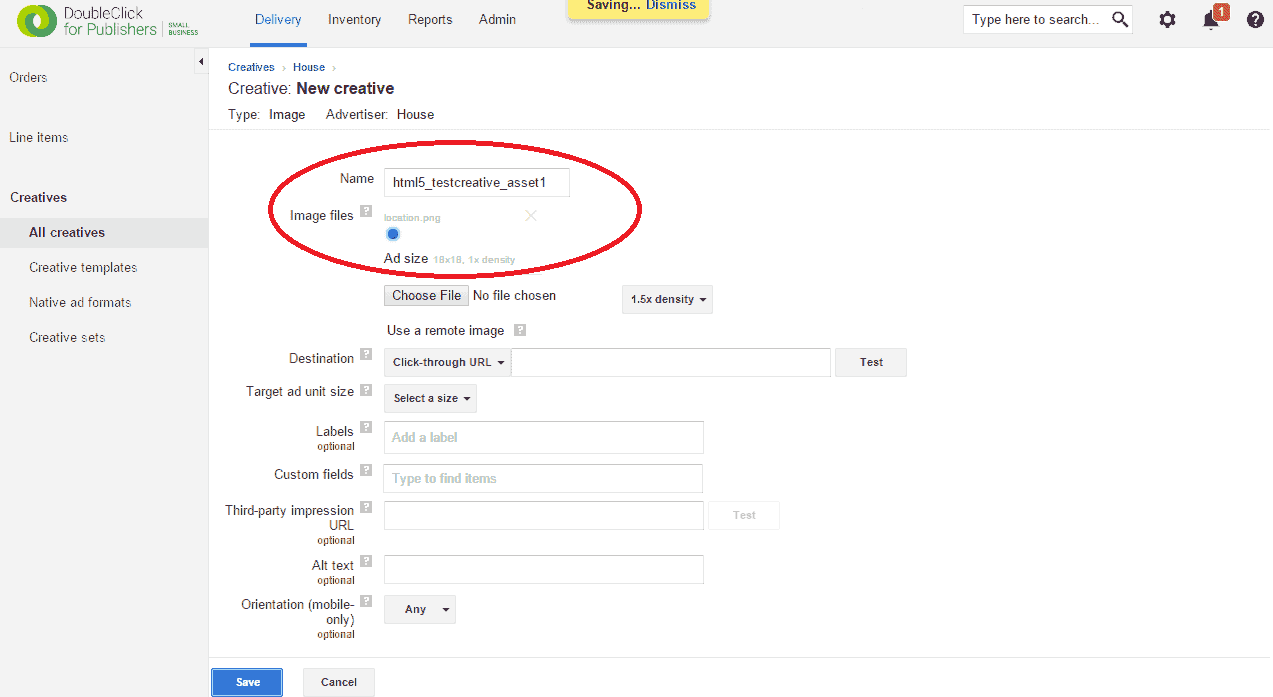
location.png —> html5_testcreative_asset1
marker_sprite.png —> html5_testcreative_asset2
MonetizeMore-Google-AdSense-Certified-Partner.png —> html5_testcreative_asset3
Usted puede nombrarlos de la manera que prefiera, pero un sistema de numeración sistematizado tal como el anterior siempre es práctico.
Por consiguiente, el index.html que proveerá la estructura a todos estos recursos será nombrado como html5_testcreative_main o simplemente html5_testcreative.
Para los archivos SVG (se muestran 2 en el ejemplo) usted necesitará encontrar una forma de alojarlos en línea externamente. No olvide anotar la URL para los pasos siguientes.
Paso 5: Cargue primero los recursos como creatividades individuales usando los nombres mostrados en el paso 4. Para este ejemplo, usted tendrá 5 creatividades ya cargadas.

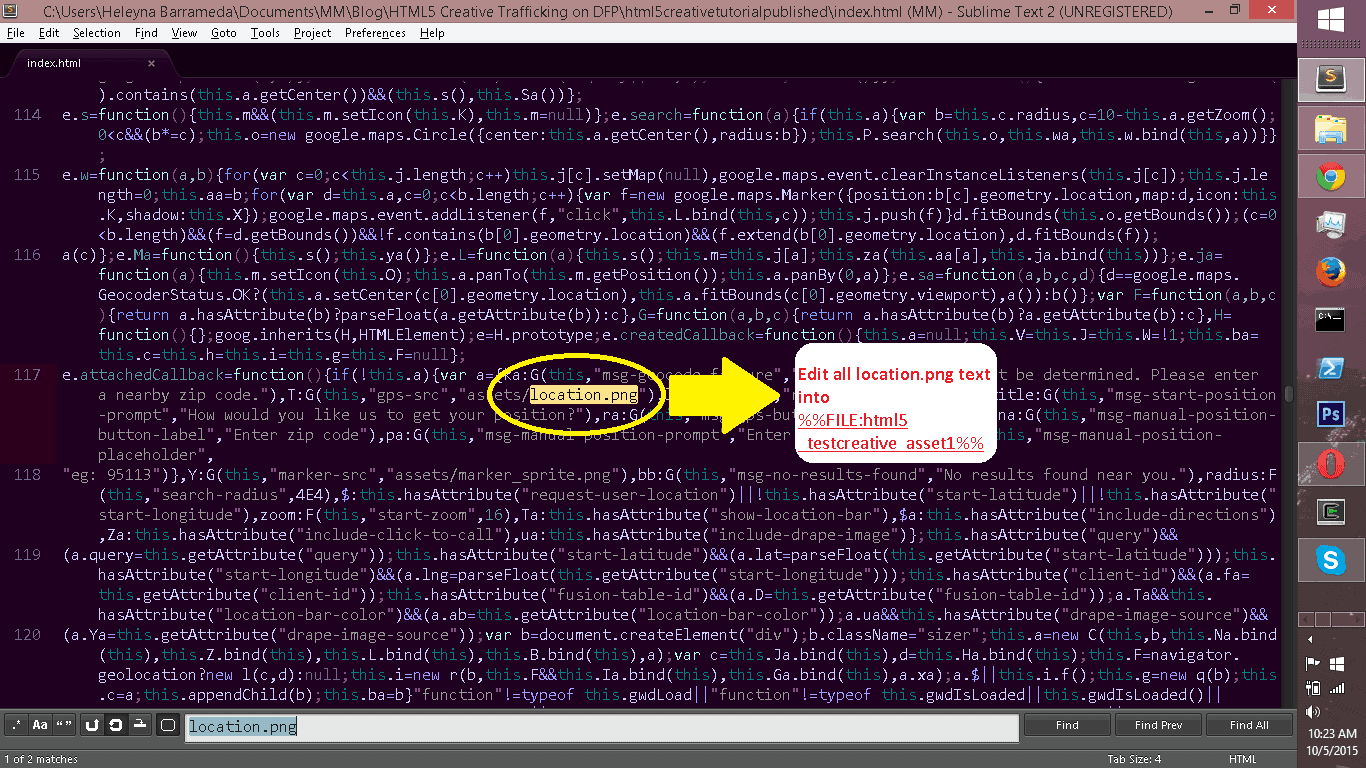
Paso 6: Abra el index.html en un editor de texto y edítelo con los macros de servidores de archivos apropiados de DFP. Esto transferirá el código a la ubicación real de las creatividades cargadas en el paso 5.
La sintaxis es %%FILE:file_display_name%% para todos los archivos a excepción de los svg.
Para este ejemplo, los sustitutos para index.html serán:
URL de alojamiento en directo del paso 4 para img.svg (ejemplo: yourwebsite.com/img.svg)
%%FILE:html5_testcreative_asset1%% para location.png
URL de alojamiento en directo del paso 4 para logo.svg (ejemplo: yourwebsite.com/logo.svg)
%%FILE:html5_testcreative_asset3%% para marker_sprite.png
%%FILE:html5_testcreative_asset4%% para MonetizeMore-Google-AdSense-Certified-Partner.png

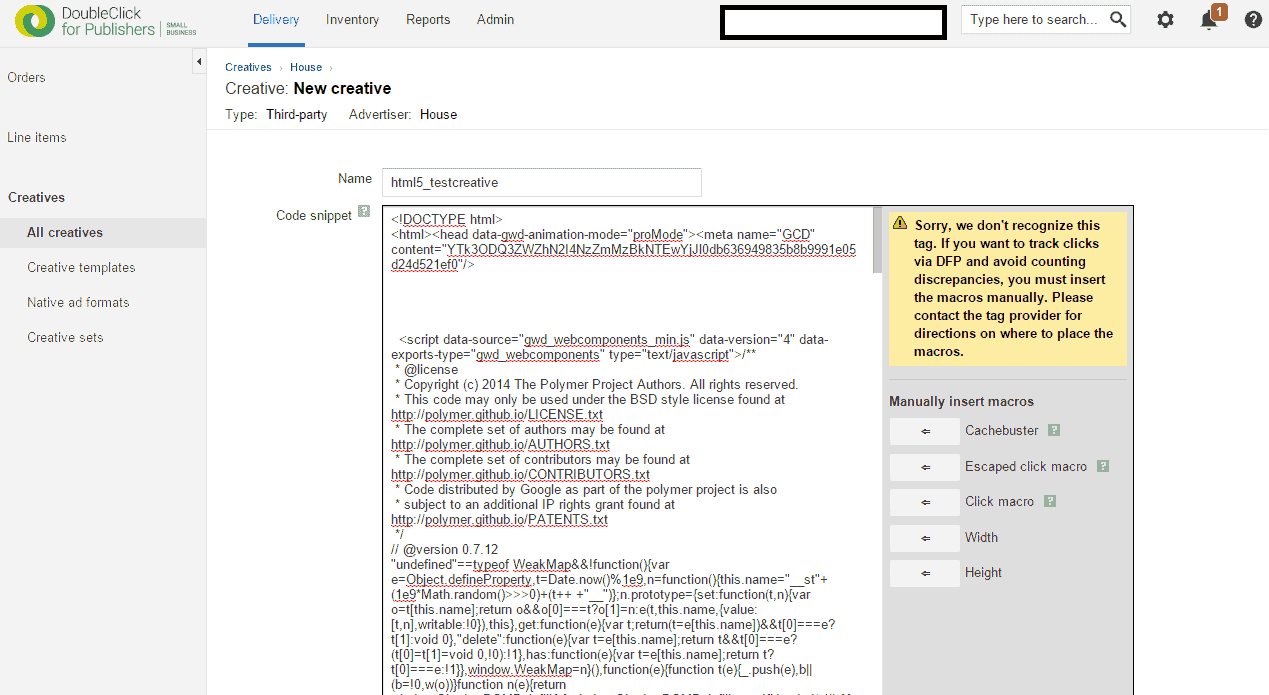
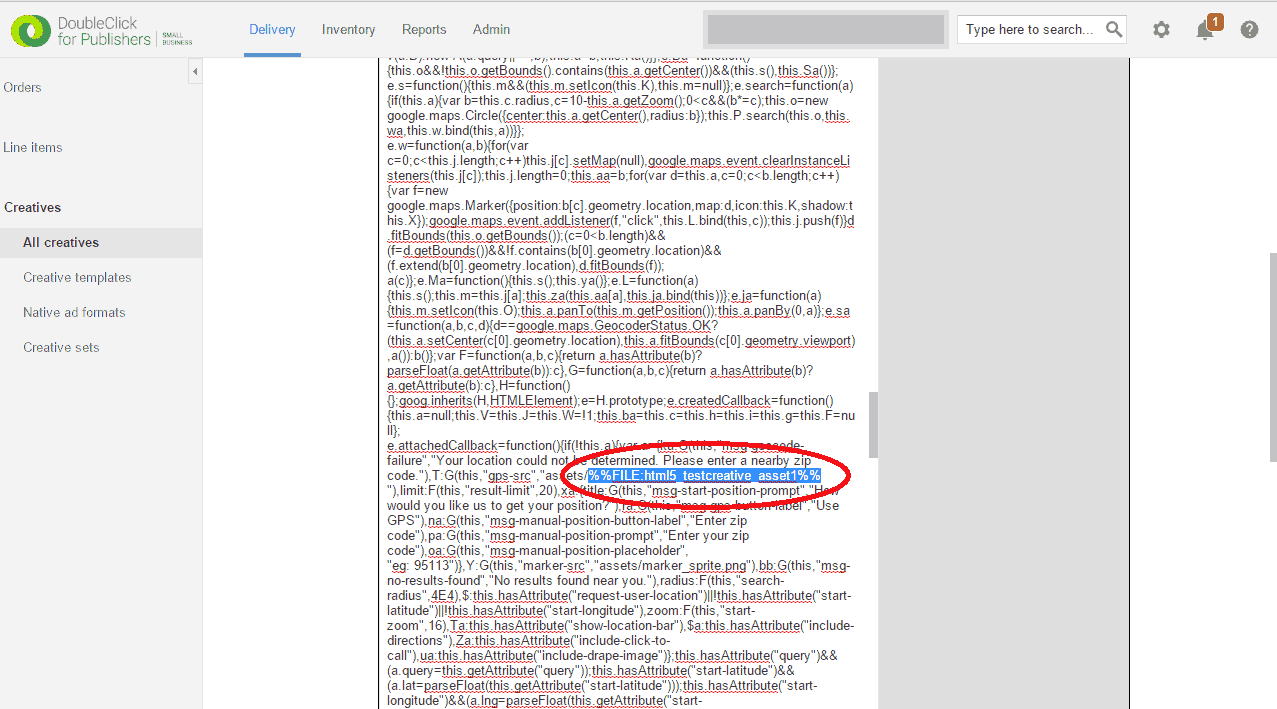
Paso 7: Cargue, cómo lo haría normalmente, el index.html editado como una creatividad de terceros.

Chequee de nuevo si todos los macros editados en el paso 6 se encuentran en sus respectivos lugares.

Paso 8: Use las creatividades a su discreción.
Ésta es una solución propuesta en los foros de DoubleClick for Publishers que involucra coordinar tráfico hacia DFP por medio de un iframe y alojando el archivo zip HTML5 fuera de DFP. Eche un vistazo al hilo para más detalles.
Para más estrategias de cómo usar Doubleclick for Publishers, suscríbase a nuestro blog.
Reciba una instalación gratis de servidor de anuncios DFP al convertirse en editor premium.
10X your ad revenue with our award-winning solutions.