
This post was most recently updated on July 26th, 2019
It’s essential to speed up your website. A one-second delay in page load time results in:
Slow website speeds can have a significant impact on your website’s viewers engagement ability, generating sales, and ad revenues. So this means that having a fast running website is essential, not just for ranking well in Google, but also for keeping your bottom-line profit from the website satisfactory.
Slow speed damages the overall conversation. 47% of consumers expect the website to load within 2 seconds or less, and 40% will abandon a page that takes three or more seconds.
It means if your website takes more than 3 seconds to load, you end up losing almost 50% of the visitors even before they arrive on your site. In one survey on viewer engagement, 79% of the consumers said that they wouldn’t return to a website with the poor performance.

Image source: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% of shoppers said that quick website speed is essential to their site loyalty. 44% of shoppers said that they don’t recommend websites with poor speed to their friends.
The survey further discovered that even a second delay could decrease customer satisfaction by about 16%. So, we can’t deny the fact that improving the speed of the website enhances the website’s performance also.
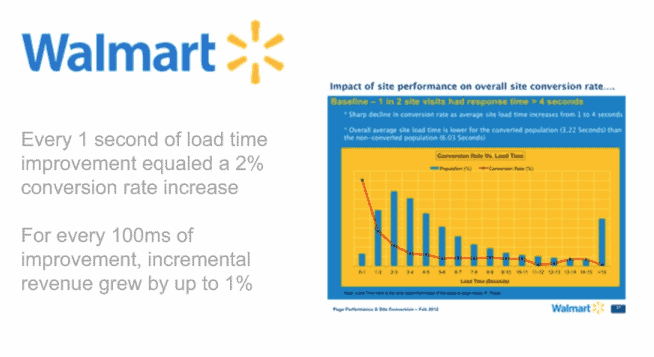
Walmart is one of the best examples of improved conversions after increasing the speed of a website.

Image Source: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
This graph shown above is demonstrating the fact that the faster the page is, the more likely visitors want to make a purchase. Walmart also reported the following result:
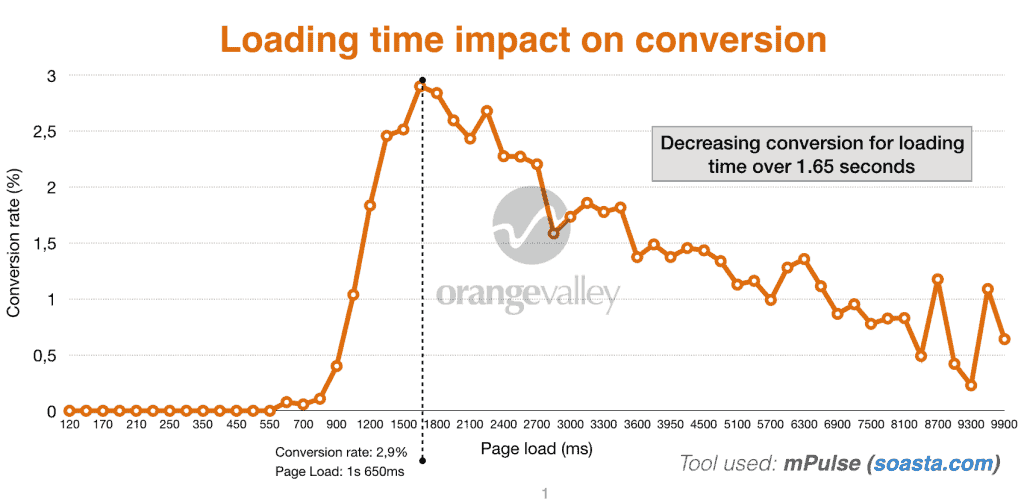
In another study, the relation between page load time and conversion rates clearly showed a 25% decrease in conversion rate with just one extra second of the load time.

Image Source: Orangevalley
Now I hope you’ve realized how important it is to increase the page loading time when it comes to generating more revenue from the ads and sales.
What is a good page loading time?
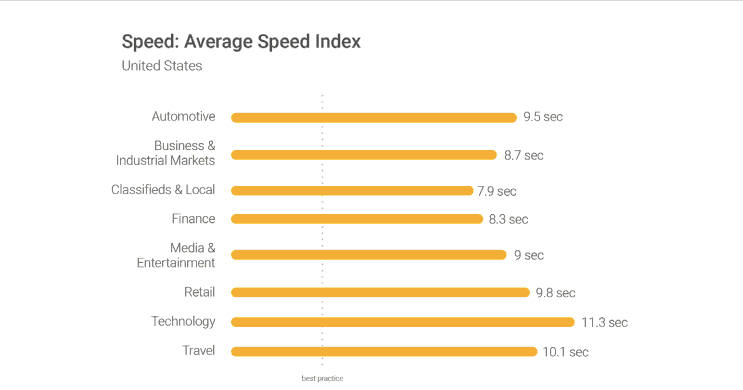
Before you start working on increasing the speed of your website, you need to have an idea about exactly where you want to be. Three seconds or below it is the ideal page loading time based on Google’s theory. Unfortunately, according to its recently published benchmark report findings, most websites are nowhere near that.

Image Source: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
There are lots of factors to consider when it comes to enhancing the page loading time. Let’s take a look at techniques you can implement to improve page loading time and increase site performance for better user experience.
According to Yahoo, 80% of the total page loading time is spent downloading the different parts of the page, such as images, the stylesheet, and scripts. An HTTP request is made for each of these components. The more on-page elements, the longer it takes for a page to render.
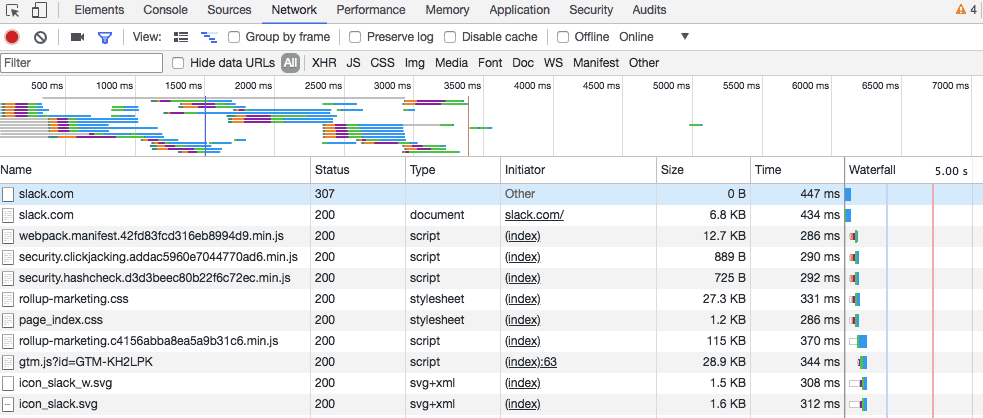
The first thing you need to do is figure out how many HTTP requests your website makes so that you can use it as a benchmark. If you are using Google Chrome, use the browser’s development tool to see how many HTTP requests your site is currently making.
Right click on the page that you want to analyze and then click “inspect” and click the “Network” tab.

Imagen Source: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Here you can find all the details. The name column shows all the files of the page. The “size” column tells you about the size of each file, and the “time” column shows how long it takes to load each file.
You can see how many HTTP requests your website is making at the bottom left corner. I want to add one more point and that is responsiveness. Your site should be responsive. We have a lot of screens now, so responsiveness plays an important role as well.
Hosting your media files on a content delivery network could be one of the best ways to speed up your website. This strategy can help you to save almost 70% of your bandwidth and decrease the number of requests that your website is currently making.
A Content Delivery Network hosts your files across a vast network of servers around the world. As your bandwidth is spread across the different servers, it reduces the burden on any single server. It also protects your website from DDoS attacks and the sudden surges of traffic.
Now, you have already gotten to know how many requests your site is making; you can start working on it to reduce the number. HTML, CSS, and JavaScript files are the best places, to begin with. These files determine the overall appearance of your website. They also add to the number of requests your site makes whenever a user visits your website.
The best way to reduce this number is minifying and combining your files. This process reduces the size of each file as well as the number of files. Minifying and combining process are essential if you are using a templated site builder because these site builders use complicated codes that make your site slow.
Venture Harbour conducted research on the best web hosting, and they set up a response time monitoring process for multiple web hosting companies. They also uploaded WordPress and used the same theme on it. They set up the response monitoring tool to know the exact response time every five minutes.
Almost 9 out of the ten files they tested had the response time ranging from 600ms to 1300ms. The WordPress server’s response time was only 293ms. WordPress is one of the few server companies that justifies its price.
Once you are done with minimizing and combining your files, you can also optimize the way these files load on your page. There are two ways the CSS and JavaScript files can be loaded: synchronously and asynchronously.
If your scripts load synchronously, it means that it loads one at a time. If flies load asynchronously some scripts load simultaneously. Loading files asynchronously can speed up your pages because when a browser loads a page, it moves from top to bottom.
To make scripts load asynchronously, you’ll need to use a premium plugin such as WP Rocket.
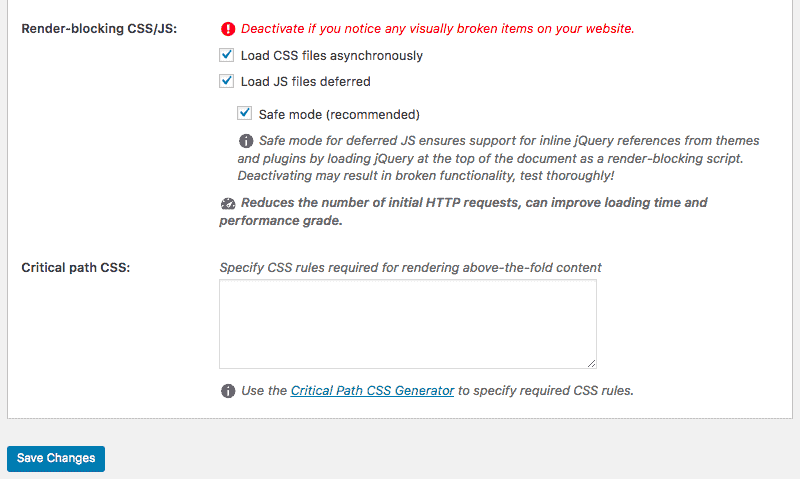
Open WP Rocket and use the “Static File” and check the options that you can find next to “Render-blocking CSS/JS.”

Save your changes and test your website to ensure everything is working in the right manner.
If you are using WordPress, one of the most effective ways to increase the loading speed of your page is to install a WordPress plugin. Popular options include WordPress Super Cache, WP Total Cache, or WP Rocket.
Most plugins are free but also offer premium versions that include better features. These plugins do quite a lot beyond just browser caching and improves the page speed.

Deferring a file means stopping it from loading until the other files have loaded. By deferring a larger file like JavaScript, you can ensure the rest of your files load without experiencing any delay.
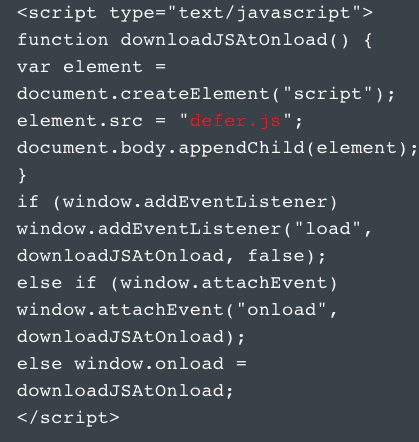
If you are using a WordPress site, you can use the WP Rocket plugin to enable the deferred JavaScript loading. If you are running an HTML site, you will need to use a call to an external JavaScript file just before the </body> tag which looks something like it-
A lot of websites look beautiful but perform terribly in terms of speed. As you can see, it’s better to focus on building a site that runs fast. There’s no point of developing WordPress themes with ultimate features that slow down the loading time. Make sure that you use a theme that focus on optimizing page speed and loading performance.
Apart from the time it takes for your page to load fully, you will also want to check the time it takes to start loading. Time To First Byte or TTFB is the specific time that a browser has to wait before receiving the first byte of data from the server. According to Google, the ideal TTFB should be less than 200ms.
When a user visits your website, his/her browser sends an HTTP request to the server of it. Three steps take place between the initial request and the first byte of data.
You can quickly check how long this process takes by using Chrome’s Developer Tool or any other third party tool. If your site’s TTFB is under 200ms, it’s perfect, but if it’s more, then it’s a problem.
The common reasons for slow TTFB are network issues, dynamic content creation, web server configuration, and traffic. Of these four factors, you can only control the dynamic content creation and server configuration.
Most new site owners choose the cheaper hosting plans, which is not a problem at the beginning stage. However, when traffic starts growing, you need to upgrade your hosting plan.
When it comes to choosing a hosting, there are three options that you can consider:
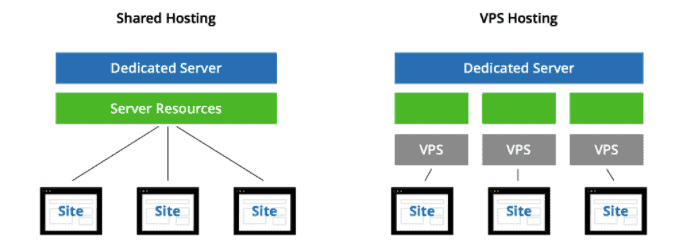
Shared hosting is the cheapest option that allows you to share resources like CPU, Disk Space, and RAM with other websites hosted on the same server.
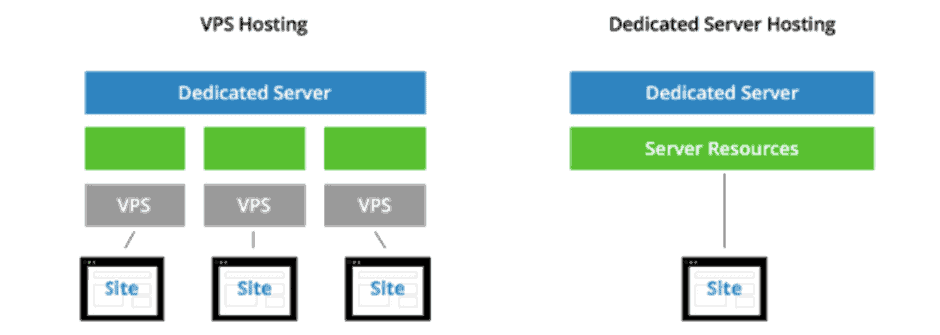
In VPS hosting, you still share a server, but you have your dedicated portion of server resources.

In a dedicated server, you are not sharing the resources with anyone else. The dedicated server gives you much more space that you utilize to do different configuration and set up. If you need a lot of space and have complete control over your hosting, a dedicated server could be the best solution for you.

Image Source: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
I hope this article has opened your eyes to page speed optimization and the steps you can follow to improve. It can be scary at first when you realize just how underoptimized your website speed is.
However, if you implement the steps included in this article, you’ll be well on your way to better user experiences, higher conversions, more free Google traffic, and increased ad revenues!
10X your ad revenue with our award-winning solutions.