
As global regulations on consumer privacy and data collection continue to evolve, it has become increasingly important for publishers who are monetizing their content to utilize an IAB-compliant Consent Management Platform (CMP) to effectively manage consent messages for regulations such as the General Data Protection Regulation (GDPR) and California Consumer Privacy Act (CCPA). A CMP makes it possible for websites and apps to publish consent messages, along with handling and collecting personal information from users in a scalable manner.
In this article, we will cover how easy it is to create a GDPR-compliant message for your website right within Google Ad Manager. Having the ability to create a GDPR message in GAM makes the entire process a lot easier for publishers that are using Google Publisher Tags (GPT). This is now all done in the Privacy & messaging section in Ad Manager. Privacy & messaging is the evolution of Funding Choices – Google’s official Consent Management Platform.
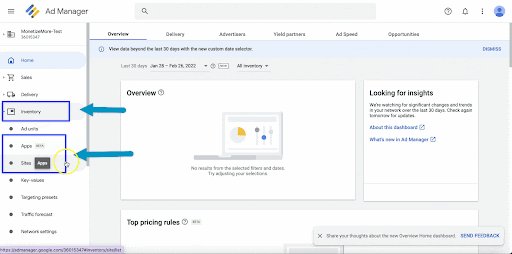
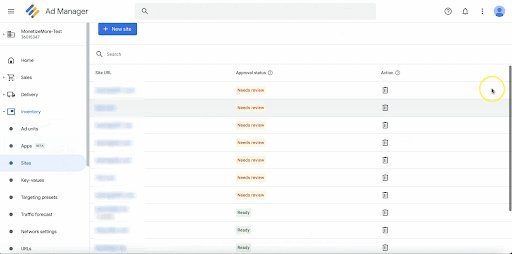
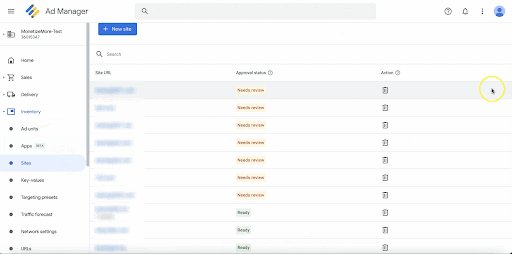
Preparation: One important step to complete before someone even begins creating a GDPR message is to ensure that the site or app that needs the message published must already be added and registered under Inventory > Sites or Apps. For the GDPR message to pop up, Google Publisher Tags must be implemented on the site.

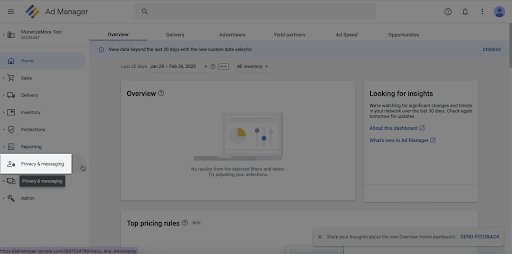
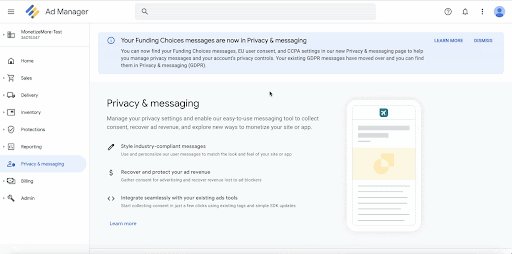
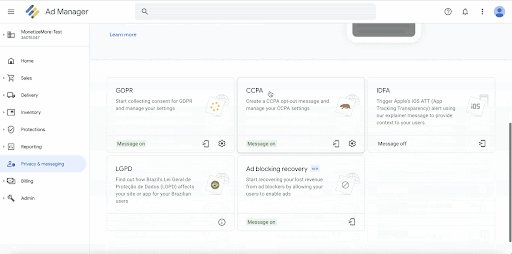
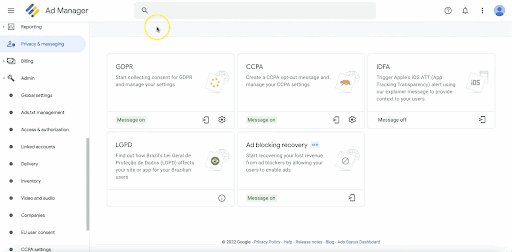
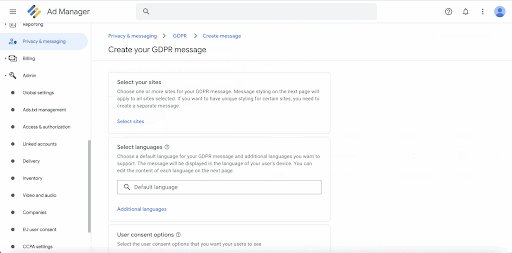
Log on to your Google Ad Manager Account and navigate to Privacy & messaging. Here, you will find more information on the different kinds of regulatory messages and also set up the messages for the sites represented under the GAM network. You can create GDPR, CCPA, IDFA, and Ad Block Recovery messages and also learn more about how LGPD affects your sites and apps.

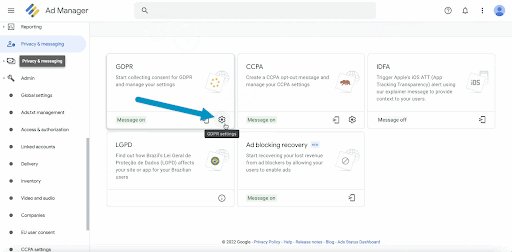
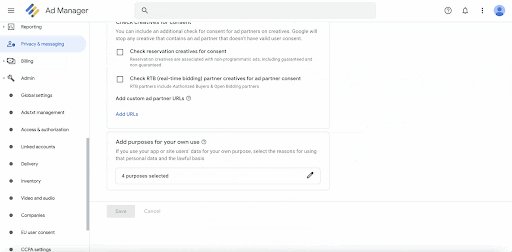
Navigate to the GDPR card and click on the gear icon to access the general settings. These settings will apply to all the GDPR messages created under this GAM network.

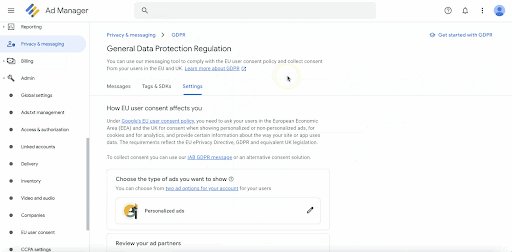
Under this section, you can configure the following:

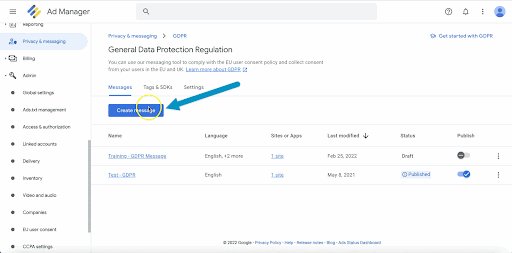
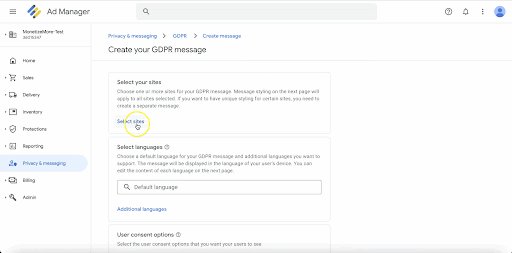
Click on Messages if you are already in the GDPR menu or click on the Messages icon in the Privacy & messaging interface.

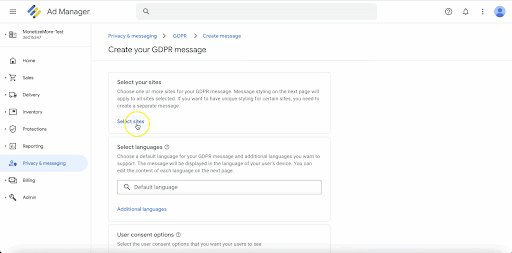
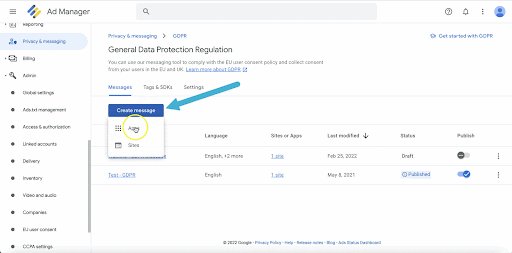
Click on the Create Message button and select whether you are setting it up for an App or a Site. For this guide, the message will be set up for a website.
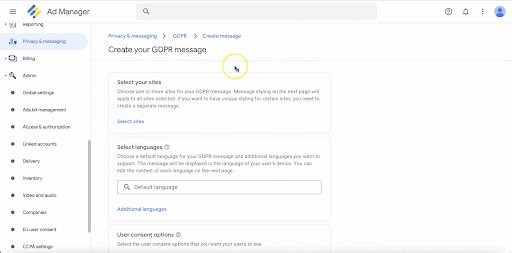
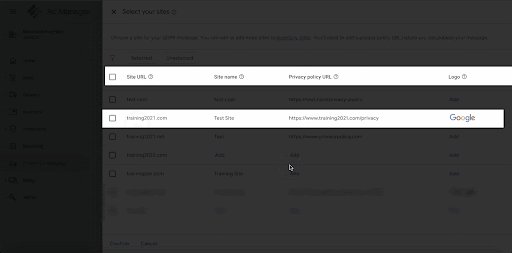
Configure the following settings:
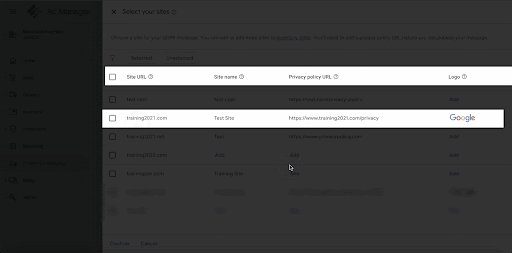
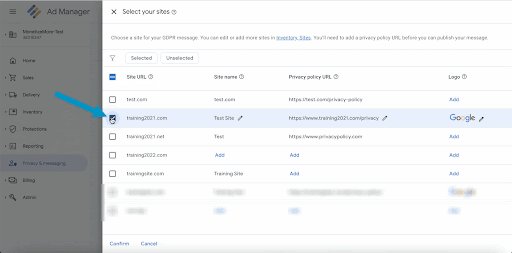
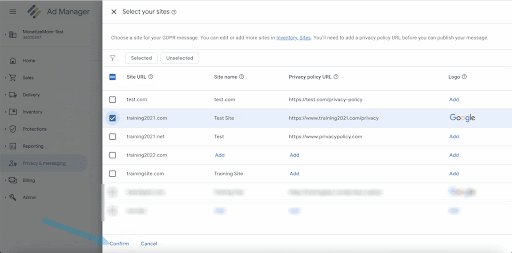
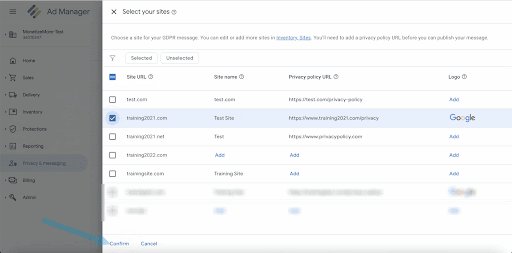
Enter the site name. This will be shown in the consent message when it’s displayed to applicable users accessing the site.
Add the site’s Privacy Policy URL as published on the website.
Upload your site’s logo. The logo should be less than 152 kb, in .PNG or .JPG format, with a recommended size of 600x120px, and a recommended aspect ratio of 5:1.
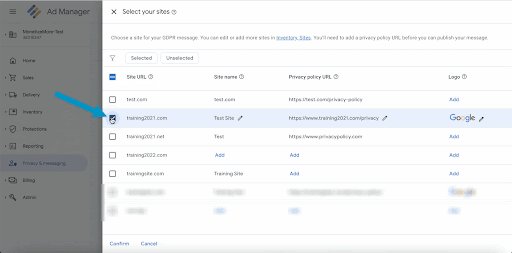
Once done, select the website and click Confirm at the bottom.

Click Continue once done.
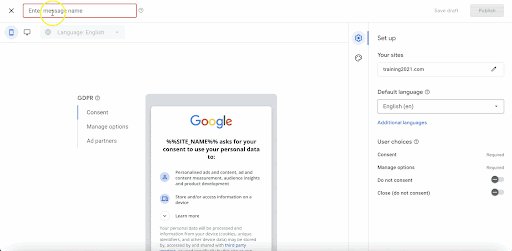
Apply the final touches on your GDPR message. Here, you should give your message a name that will be used internally to identify it.
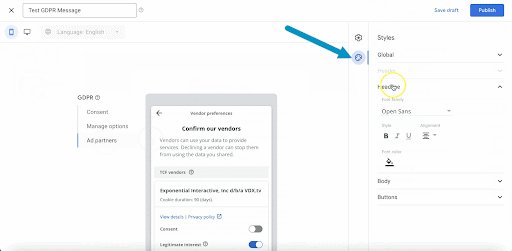
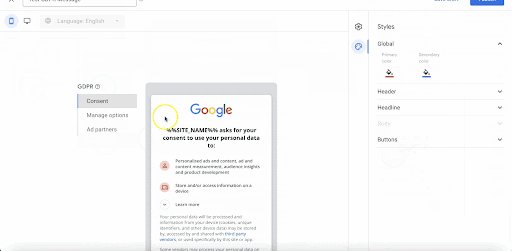
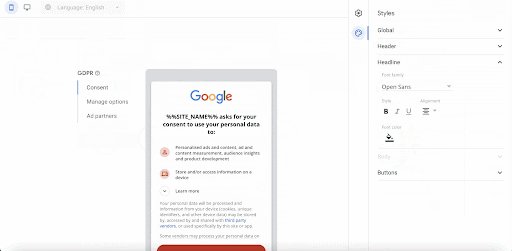
You can also preview what the message will look like on a desktop or mobile device. If you selected multiple languages, you can also preview what the messages will look like in the selected languages. This includes the actual consent message, the Manage Options section, and the Ad Partners section.
Publishers can also customize the look and feel of the GDPR message by accessing the Styles menu. Aspects such as colors, font styles, logos, alignments, and buttons can be customized to synchronize with the site’s identity and blend in with the rest of the site’s content.

After customizing the GDPR message, you can choose between Save Draft or Publish at the upper right-hand corner of the page.
If you saved it as a draft, you can come back to the GDPR main menu later and publish it once you’re ready.
Take note, however, that the message will only show up on pages with Google Publisher Tags implemented when the message is successfully published. After publishing, there are no other integrations or steps required as long as GPTs are properly added to the site. It may take up to an hour before the message shows up.
It is critical for sites that receive significant volumes of EU traffic to publish a GDPR message, however, even sites that don’t are strongly encouraged to also do the same. Non-compliance to the GDPR and the Transparency Consent Framework (TCF) 2.0 can result in revenue loss or a drop in performance. GDPR compliance is just one important aspect of ad optimization. Access more of these exclusive tips and tricks at PubGuru University and unlock your true revenue potential!

With over ten years at the forefront of programmatic advertising, Aleesha Jacob is a renowned Ad-Tech expert, blending innovative strategies with cutting-edge technology. Her insights have reshaped programmatic advertising, leading to groundbreaking campaigns and 10X ROI increases for publishers and global brands. She believes in setting new standards in dynamic ad targeting and optimization.
10X your ad revenue with our award-winning solutions.