
The Accelerated Mobile Pages (AMP) project was originally developed by Google and announced in 2015 but is now run as an open-source project. AMP pages first started appearing in 2016 to improve the loading speed of web pages and ads. AMPs are served alongside standard counterparts and can be displayed instead by search engines and other referring websites.
We recently wrote an article on what AMP ads are and how to set them up, which you can read here. In this article, we’re going to focus on the flying carpet ad type.
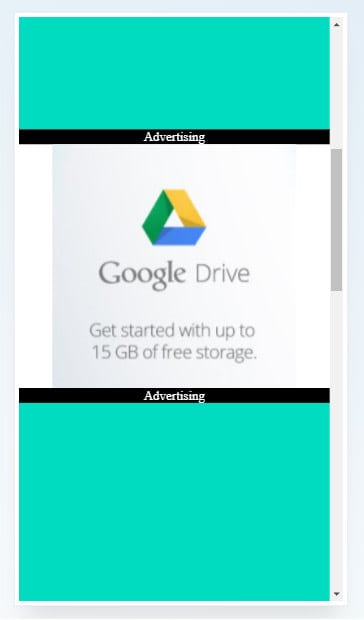
A flying carpet is composed of a parent ad unit window and a child ad unit fixed in place in relation to the viewport. As the user scrolls up, the parent ad unit, which appears as a transparent window, comes into view and reveals a child ad section. The child ad unit stays in the same place, but the window the user looks through moves up and down as they scroll. You can see an example of this on the AMP developer site here: https://amp.dev/documentation/examples/components/amp-fx-flying-carpet/?format=websites.

Source: https://amp.dev
In some ways, you could argue that flying carpet isn’t a great name for this ad unit. It is probably better to imagine you’re in an elevator with glass doors. As the lift goes up, the child ads (in this case, the different floors in the building remain fixed, while you as the viewer glide past them, revealing the image gradually.
This type of behavior is sometimes referred to as parallax ads, a term used to describe the movement of objects relative to the viewer’s position. In web design, the background of a website scrolls at a different speed to the foreground, creating beautiful transitions between the two. The effect can be likened to sitting on a train and looking out of the window; objects further away appear to be moving much more slowly than platforms and trees near the train. Parallax ads are also available with AMP.
The flying carpet window should be placed below the first viewport so that the user can scroll up and down the full height of the child unit behind (If the page loaded with the window in the middle of the first viewport, you wouldn’t be able to scroll up any further to see the bottom of the ad). You’re allowed to start the flying carpet at 75% of the opening viewport, i.e., content in the first 75% and flying carpet in the bottom 25% if you prefer. Similarly, there should be a full viewport between the bottom of the flying carpet and the bottom of the page.
To implement flying carpet ads with AMP, you need to run the following script on your page:
<script async custom-element=”amp-fx-flying-carpet” src=”https://cdn.ampproject.org/v0/amp-fx-flying-carpet-0.1.js”></script>
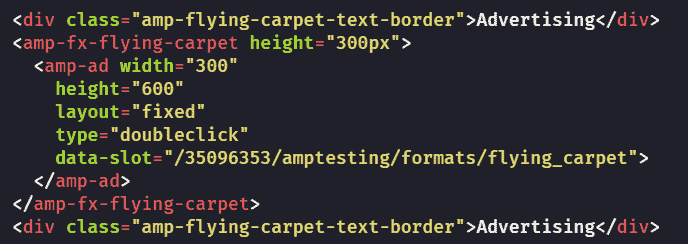
At the position on the page you want to show the flying carpet, you need to place the following code (image from the amp/dev site (flying carpet example):

In this instance, the width and height refer to the dimensions of the image in the background. The amp-fx-flying-carpet height parameter gives the window’s height through which you can see the background rather than the background image itself.
AMP flying carpet ads are just one of the many ad types out there you can use to monetize your mobile content. Which type of ads should you focus on? Are you running header bidding with your AMP pages? Should you even be running AMP at all? How do AMP pages perform versus normal mobile pages? At MonetizMore we’ll take care of all your ad ops questions and optimize your ad inventory for maximum result. Are you ready to take your ad revenue to the next level? Sign up today!
10X your ad revenue with our award-winning solutions.