This post was most recently updated on November 24th, 2020
We’re doing a series of Q&A based on frequently asked publisher questions, and trending forum topics. Send us your questions, and we’ll do our best to answer and feature them here. Don’t forget to subscribe to the MonetizeMore Blog if you haven’t yet.
How do I traffic HTML5 as a creative in DFP for Small Business? Is it possible to traffic it as a primary creative?
Related Read: Google Now Converts Flash Ads into HTML5 on Mobile
With existing workarounds, it is possible to do this. Trafficking HTML5 creatives in DFP without DoubleClick Studio can be a challenge for some, but it’s a challenge worth embracing ever since the recent death of Adobe Flash for creatives. Even the IAB made changes to accommodate the future of ad animation brought about by HTML5.
Google Web Designer (GWD) is a popular tool for making HTML5 creatives. It also seamlessly works with DoubleClick Studio when publishing to DFP. But what if you do not have DoubleClick Studio yet? The path from GWD to DFP is not yet outlined and there are still no HTML5 specification requirements to address the gap. But there are workarounds available.
The step-by-step solution below works not just for Google ad types, but for House ad types too. This makes it one of the most robust workarounds to use.
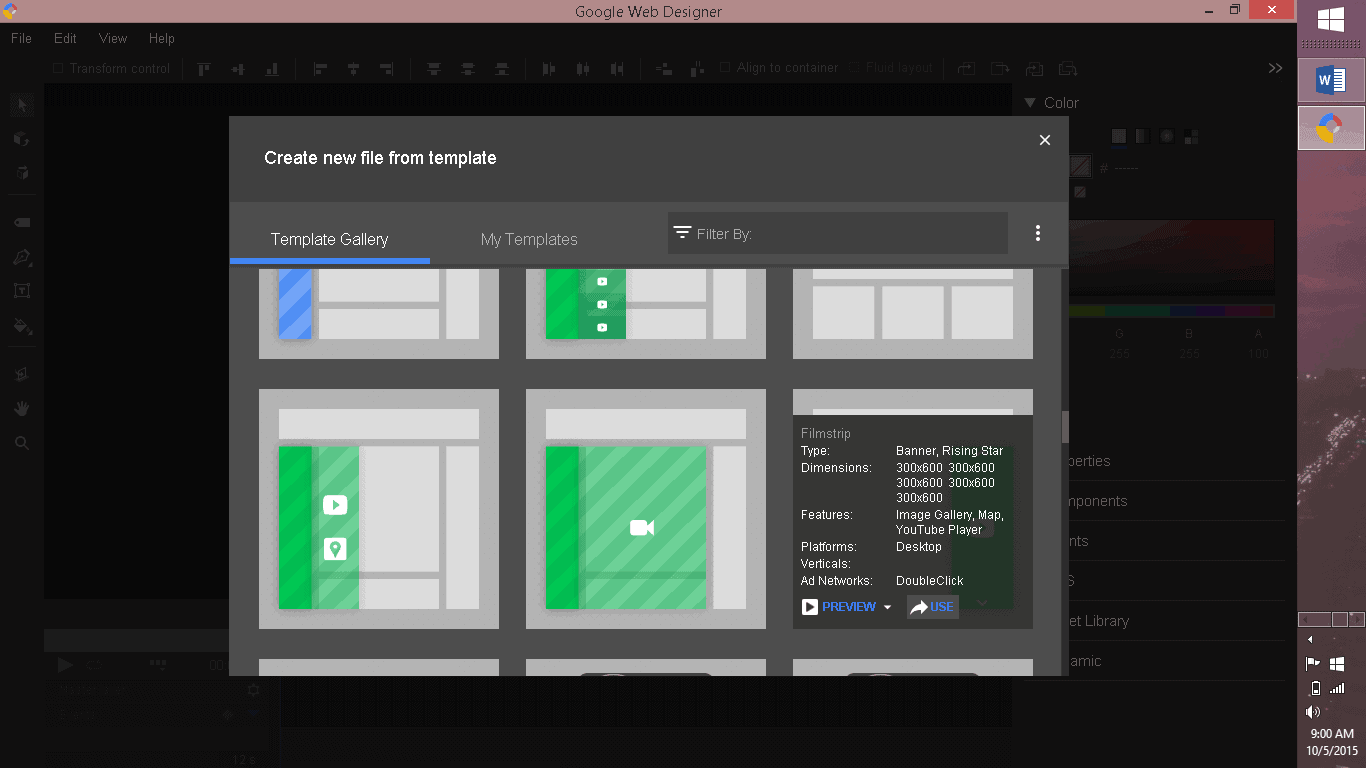
Step 1: Build your HTML5 creative from Google Web Designer using existing templates or from scratch.

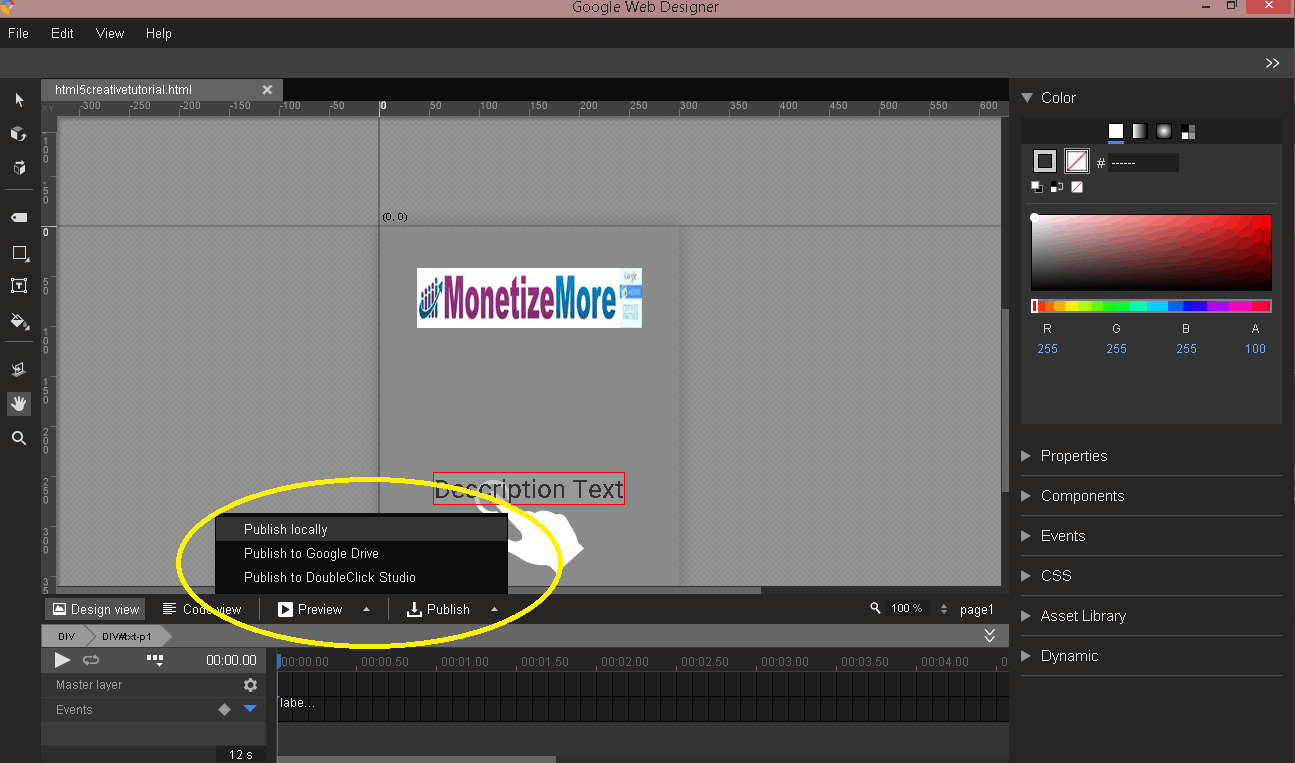
Step 2: Determine your publishing options.

For this tutorial, we will use local publishing option.

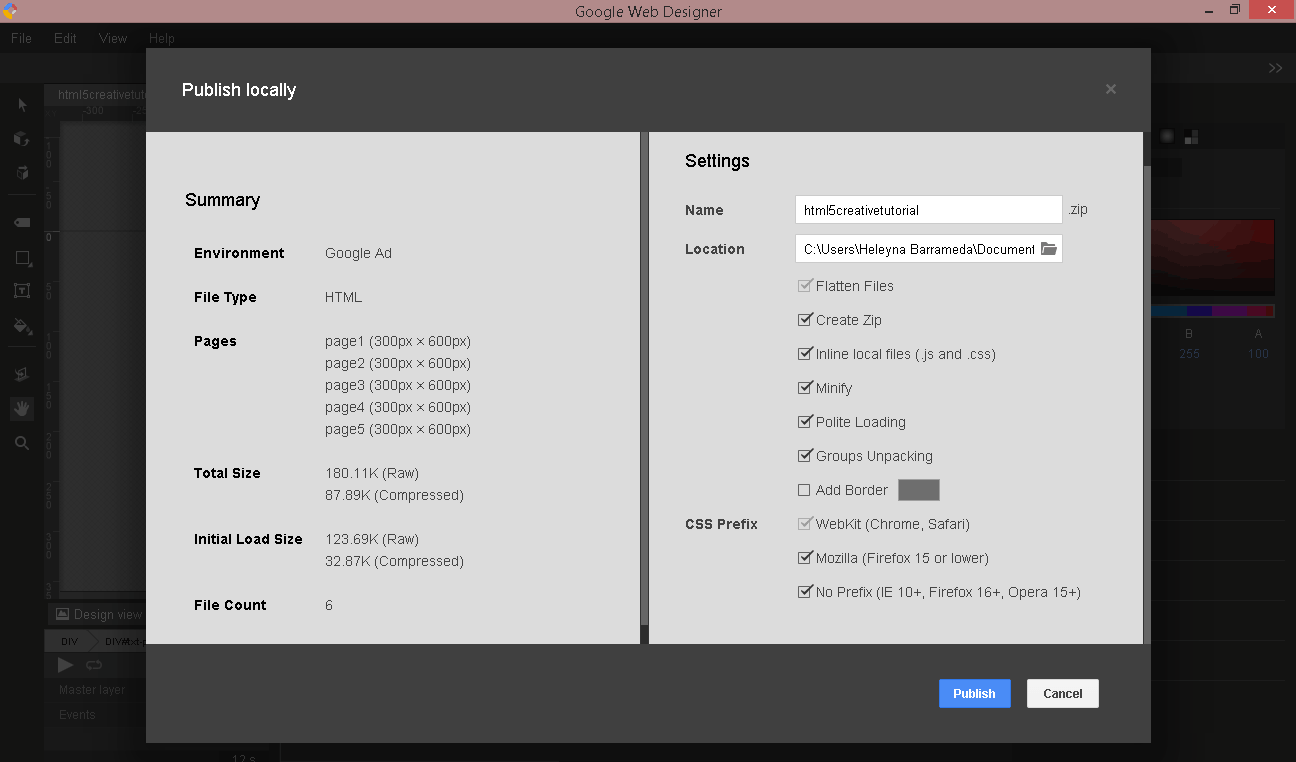
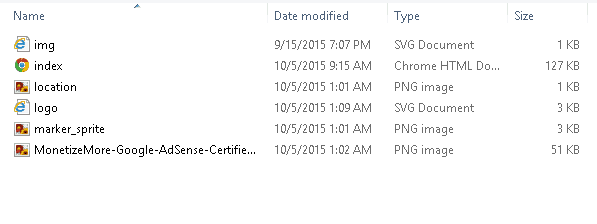
Step 3: Publish your creative locally. Inspect the contents of the resulting zip file. You’ll need to dissect them in the succeeding steps.
 Step 4: Except for index.html and SVG files, assign names for each of the files for later use.
Step 4: Except for index.html and SVG files, assign names for each of the files for later use.
For this example, here are the names we decided to use.
location.png —> html5_testcreative_asset1
marker_sprite.png —> html5_testcreative_asset2
MonetizeMore-Google-AdSense-Certified-Partner.png —> html5_testcreative_asset3
You can name it in any way that you want but a systematized numbering system is used such as the one above.
Consequently, the index.html which provides structure for all these assets will be named as html5_testcreative_main or simply html5_testcreative.
For all the SVG files (there are 2 in this example), you need to find a way to host them live elsewhere and just take note of the URL for the succeeding steps.
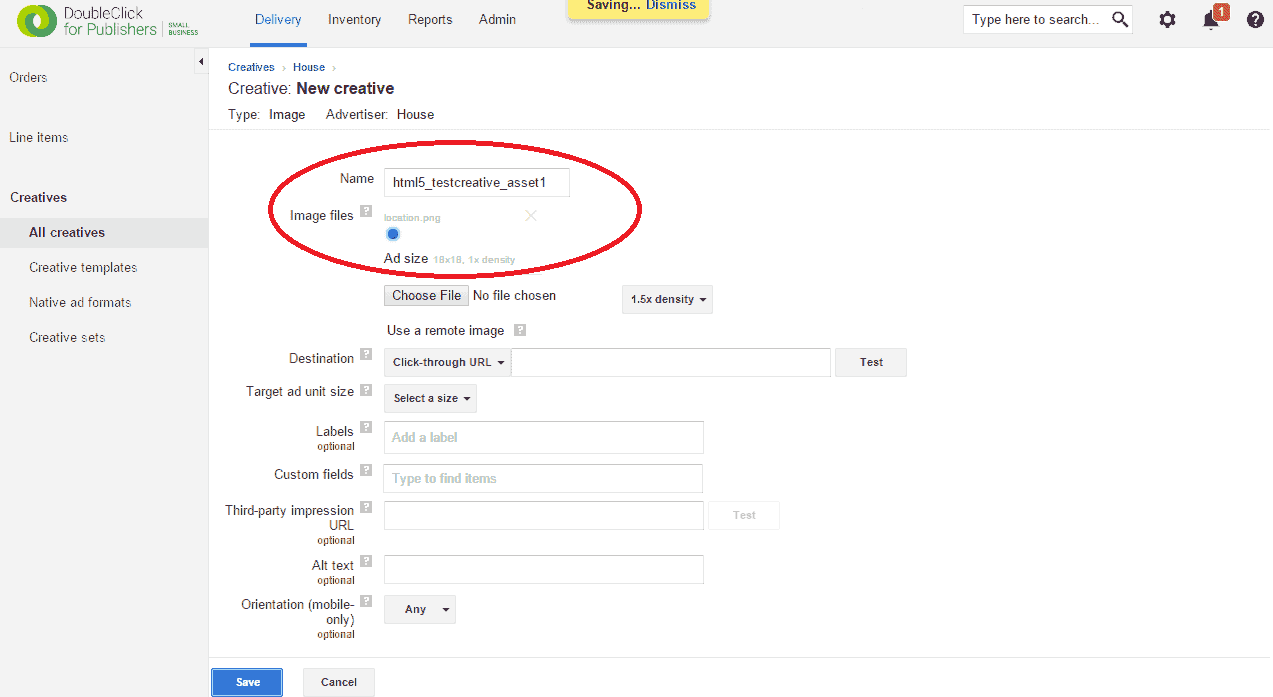
Step 5: Upload the assets first as individual creatives using the display names from step 4. For this example, you will have five pre-loaded creatives.

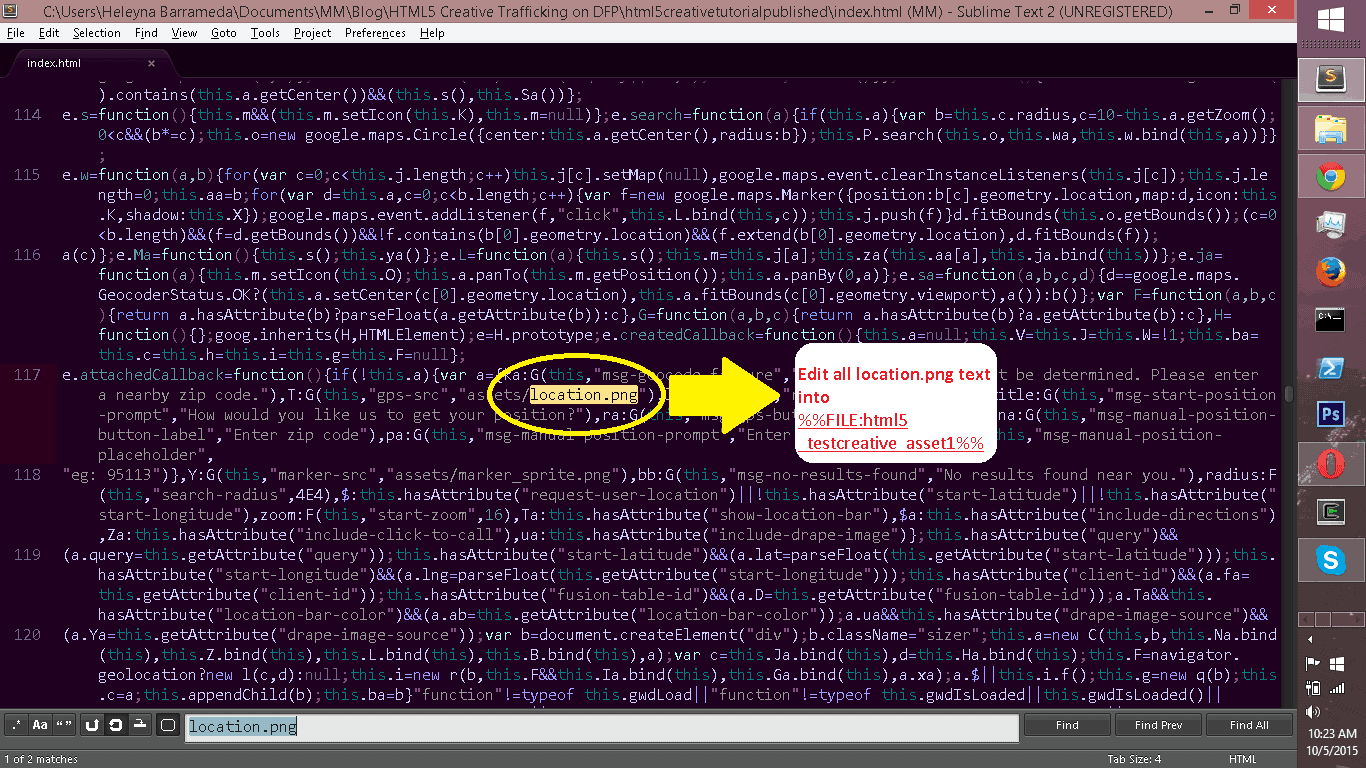
Step 6: Open index.html in a text editor and edit it with appropriate file server macros in DFP. This will transfer the code to the real location of the uploaded creatives from step 5.
The syntax is %%FILE:file_display_name%% for all files except the svg ones.
For this example, the replacements to index.html will be:
Live hosting URL from step 4 for img.svg (example: yourwebsite.com/img.svg)
%%FILE:html5_testcreative_asset1%% for location.png
Live hosting URL from step 4 for logo.svg (example: yourwebsite.com/logo.svg)
%%FILE:html5_testcreative_asset3%% for marker_sprite.png
%%FILE:html5_testcreative_asset4%% for MonetizeMore-Google-AdSense-Certified-Partner.png

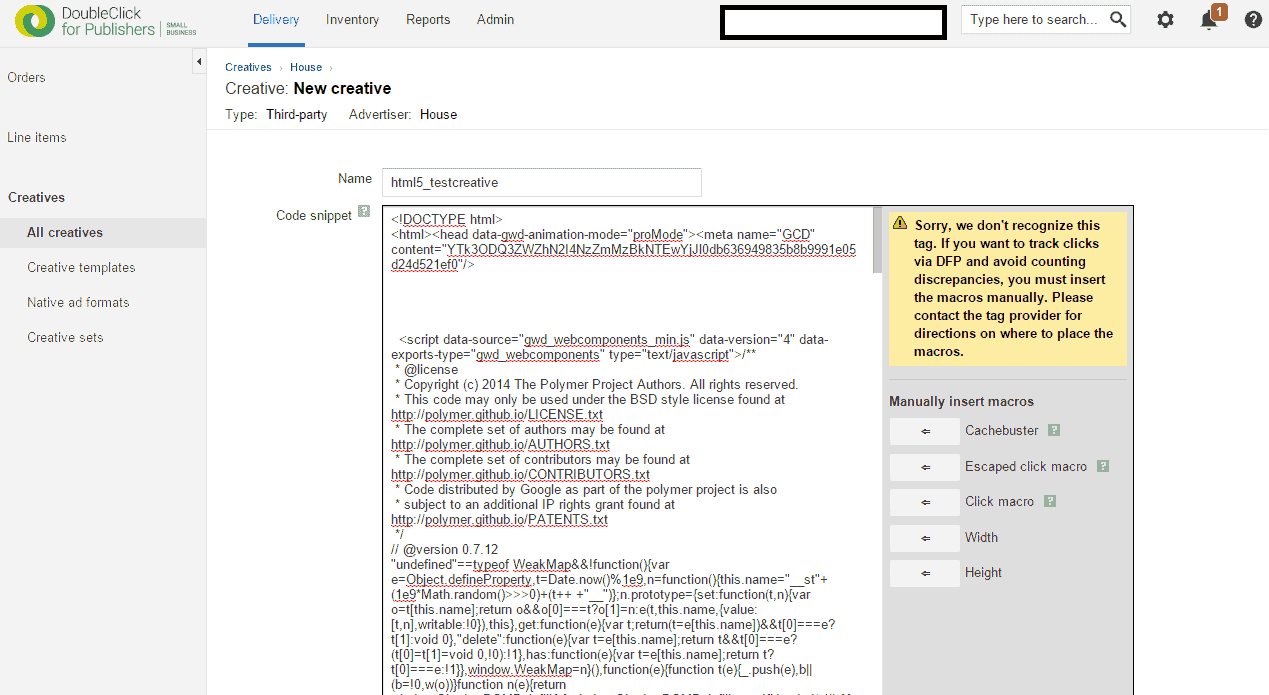
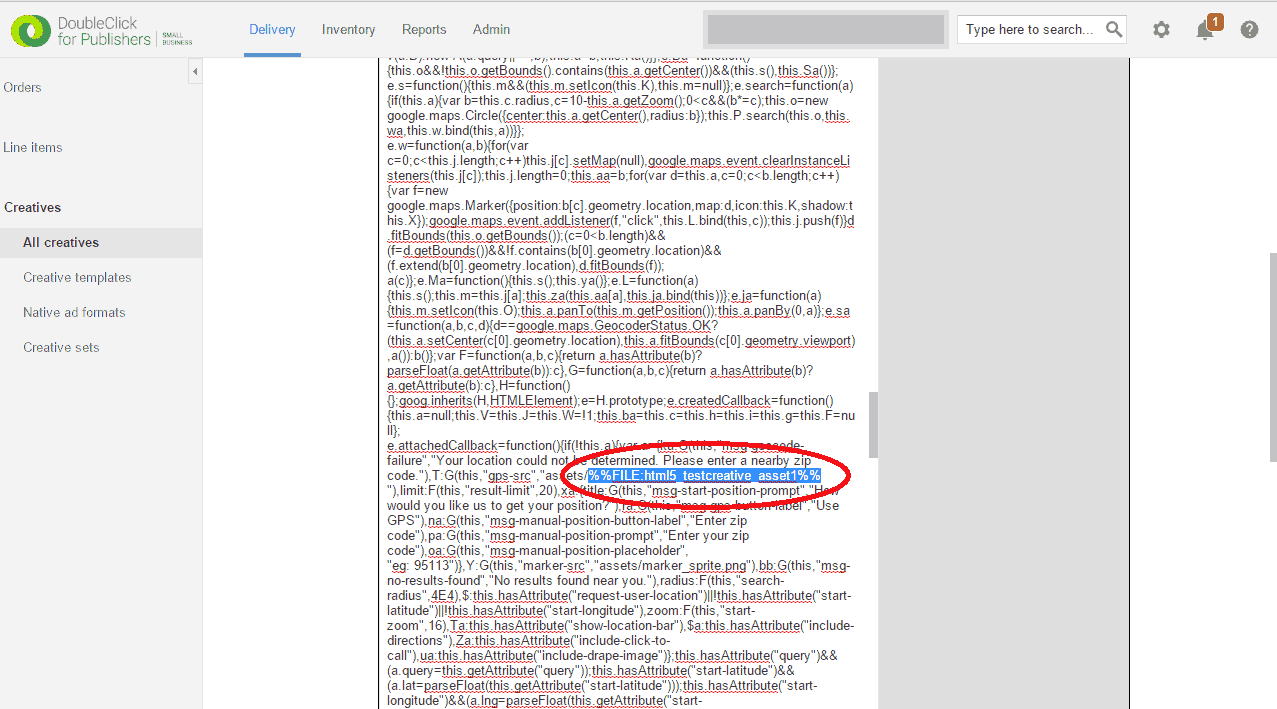
Step 7: Upload the edited index.html as a third party creative in the usual way.

Double check if you were able to properly edit all the macros from step 6 where they belong.

Step 8: Use the creative as you see fit.
Another workaround was provided in the forums section of DoubleClick for Publishers recently which involves trafficking to DFP through an iframe and hosting the entire HTML5 zip file outside of DFP. Check out the thread for more details.
MonetizeMore is Google Certified Publisher Partner and can help you take your ad revenue to the next level. Sign up to get started today!
Related Reads:
10X your ad revenue with our award-winning solutions.