
This post was most recently updated on June 24th, 2020
Ha habido un aumento en las solicitudes de los publishers con respecto a la velocidad de carga de la página y el comportamiento general de sus sitios. En la publicación de hoy, examinaremos algunas de las preguntas que los publishers han planteado y luego mostraremos cómo hacer sus propios informes y evaluar mejor la situación de carga de la página.
Es importante comprender que el comportamiento final de un sitio web es el resultado de varios factores: la tecnología utilizada para crear la página, cuántos elementos se muestran en el sitio web, cómo estos elementos son almacenados, cálculos de tiempo de ejecución, etc.
Las herramientas de informes (como LightHouse, que discutiremos más adelante) identificarán estos problemas. Ten en cuenta que estos problemas no están relacionados con nuestro código, ya que son consecuencia de cómo se crea el sitio.
Cuanto mayor sea el número de bloques de anuncios en una página, más elementos deben cargarse; por lo tanto, siempre se debe considerar una compensación entre la velocidad de la página y los ingresos. Los publishers deben estar conscientes de esto todo el tiempo.
Nuestro código no afecta significativamente el rendimiento del sitio. El script de anuncios MonetizeMore se ejecuta de forma asíncrona, lo que significa que mientras se ejecute el proceso de header bidding, el resto del sitio continuará cargándose como lo haría sin nuestro código.
Al ejecutar las ofertas de encabezado, es inevitable que el script de carga de anuncios posponga la presentación del anuncio hasta que se alcance el límite de tiempo de oferta, otra desventaja que debe abordarse. El tiempo de espera recomendado predeterminado es 2000 ms para encontrar un equilibrio saludable entre la velocidad de carga de la página y las buenas tasas de llenado de la subasta.
Reducir este tiempo de espera puede ayudar a reducir el tiempo de carga, solo si la página se carga más rápido que el tiempo de espera establecido. La reducción del límite de tiempo de licitación aumenta las posibilidades de que la subasta finalice, antes de que todos los licitadores configurados devuelvan sus ofertas finales.
Utilizaremos auditorías de anuncios de editor para Lighthouse de ahora en adelante y puede encontrarlo aquí: https://developers.google.com/publisher-ads-audits
Aunque nuestro script puede no ser el principal culpable en el desempeño de página, el rendimiento de la página afecta el tráfico, por lo que se convierte en un problema importante para nosotros. Haz tu propia evaluación del sitio e intenta abordar las sugerencias / advertencias.
1 – Abre la página de inicio
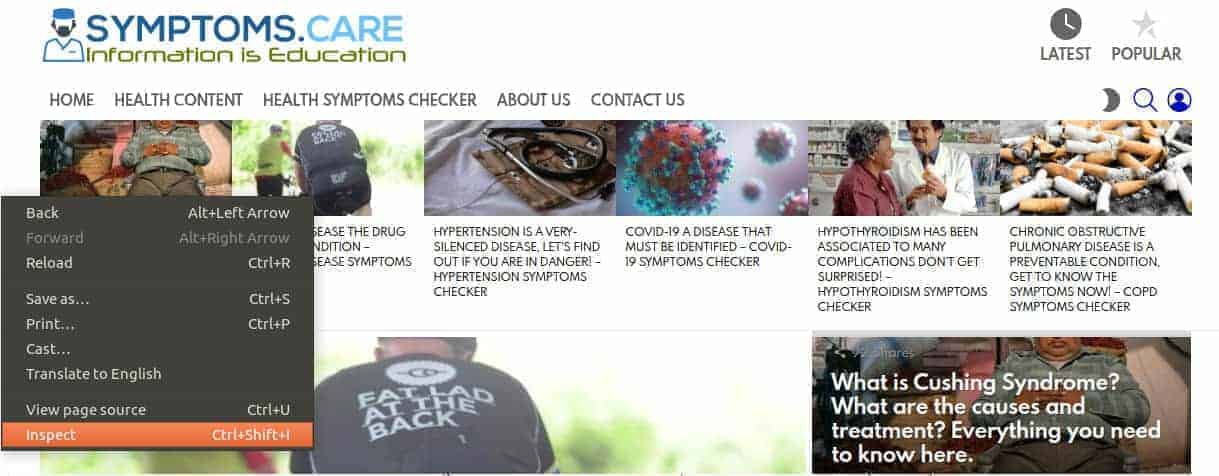
2 – Haz clic derecho y selecciona “Inspeccionar”

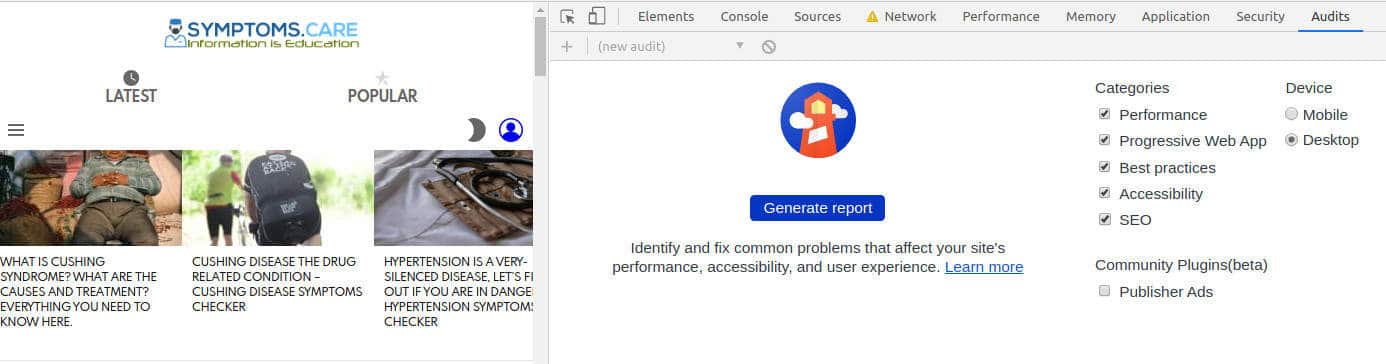
3 – Entre las herramientas de desarrollo, busque la última, llamada “Auditorías”

4 – Selecciona las categorías relevantes y haz clic en “Generar Reporte”. Después de varias actualizaciones del sitio, se generará un informe y se mostrará.

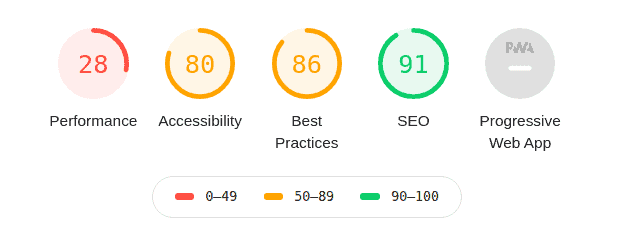
Verás varias categorías en las que se evaluó la página:
La mayor parte de esta información es bastante sencilla. Uno al que debemos prestar mucha atención es el rendimiento -> Diagnóstico, donde podemos ver el rendimiento de los códigos js y, en particular, los nuestros.

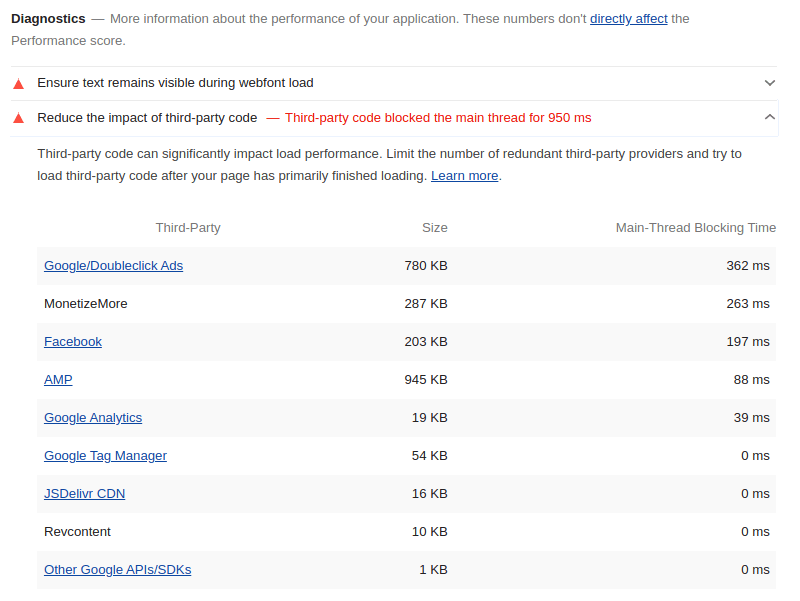
En la figura anterior (Diagnóstico -> Reducir el impacto del código de terceros), vemos que nuestro código bloquea menos de un tercio de segundo en el hilo principal (el hilo responsable de cargar la página).
Ninguno de estos códigos está bloqueando demasiado el hilo principal, pero todo el grupo de códigos de terceros usa un segundo entero del hilo principal, que es básicamente lo que experimentan los usuarios.

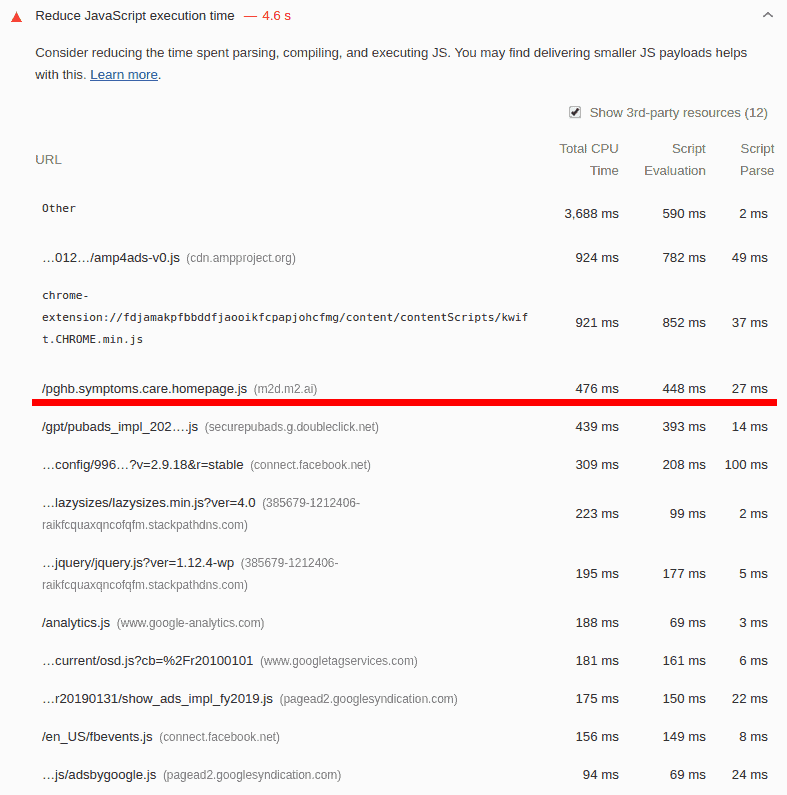
En la figura anterior (Diagnóstico -> Reducir el tiempo de ejecución de JavaScript), vemos que nuestro código se alinea con el resto del código en el momento de la ejecución. Incluso si el tiempo de ejecución es más largo, esto se hace en otro subproceso de forma asincrónica, para no afectar el rendimiento.
Otras sugerencias más técnicas pueden ser:
10X your ad revenue with our award-winning solutions.