
This post was most recently updated on January 20th, 2021
Es esencial acelerar tu sitio web. Un retraso de un segundo en el tiempo de carga de la página da como resultado:
Las velocidades lentas del sitio web pueden tener un impacto significativo en la capacidad de participación de los espectadores de su sitio web, en generar ventas e ingresos publicitarios.
Por lo tanto, esto significa que, tener un sitio web de funcionamiento rápido es esencial, no solo para clasificar bien en Google, sino también para mantener satisfactoria su ganancia final del sitio web.
La velocidad lenta daña la conversación general. El 47% de los consumidores espera que el sitio web se cargue en 2 segundos o menos, y el 40% abandonará una página que demore tres o más segundos.
Significa que si tu sitio web tarda más de 3 segundos en cargar, terminará perdiendo casi el 50% de los visitantes incluso antes de que lleguen a tu sitio. En una encuesta sobre la participación de los espectadores, el 79% de los consumidores dijeron que no volverían a un sitio web con el bajo rendimiento.

Fuente de la imagen: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
El 53% de los compradores dijo que la velocidad rápida del sitio web es esencial para la lealtad de su sitio. El 44% de los compradores dijeron que no recomiendan sitios web con poca velocidad a sus amigos.
La encuesta descubrió además que incluso un segundo retraso podría disminuir la satisfacción del cliente en aproximadamente un 16%. Por lo tanto, no podemos negar el hecho de que mejorar la velocidad del sitio web también mejora el rendimiento del sitio web.
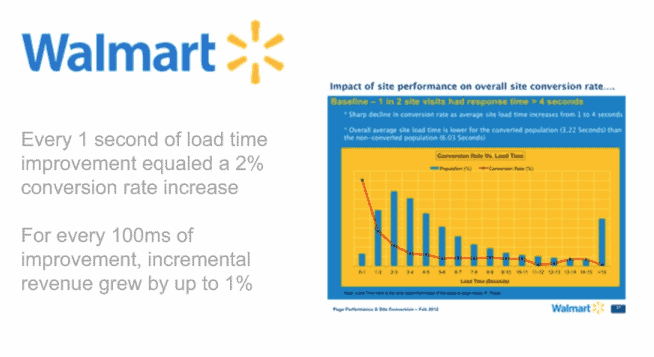
Walmart es uno de los mejores ejemplos de conversiones mejoradas después de aumentar la velocidad de un sitio web.

Fuente de la imagen: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Este gráfico que se muestra arriba demuestra el hecho de que cuanto más rápida es la página, más probable es que los visitantes quieran hacer una compra. Walmart también informó el siguiente resultado:
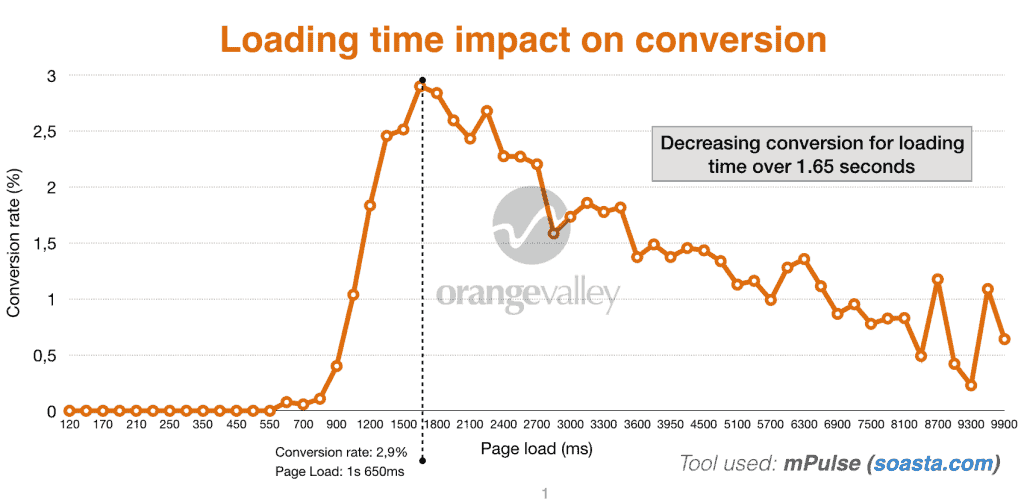
En otro estudio, la relación entre el tiempo de carga de la página y las tasas de conversión mostró claramente una disminución del 25% en la tasa de conversión con solo un segundo adicional del tiempo de carga.

Fuente de la imagen: Orangevalley
Ahora espero que te hayas dado cuenta de lo importante que es aumentar el tiempo de carga de la página cuando el objetivo es generar más ingresos de los anuncios y las ventas.
¿Cuál seria un buen tiempo de carga de página?
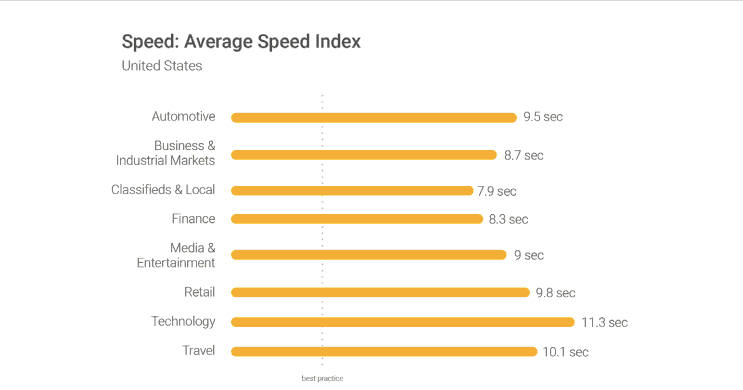
Antes de comenzar a trabajar para aumentar la velocidad de su sitio web, debe tener una idea sobre dónde quiere estar exactamente. Tres segundos o menos, es el tiempo de carga de página ideal basado en la teoría de Google. Desafortunadamente, de acuerdo con los hallazgos de su informe de referencia recientemente publicado, la mayoría de los sitios web no están cerca de eso.

Fuente de la imagen: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Hay muchos factores a considerar cuando se trata de mejorar el tiempo de carga de la página. Echemos un vistazo a las técnicas que puedes implementar para mejorar el tiempo de carga de la página y aumentar el rendimiento del sitio para una mejor experiencia del usuario.
Según Yahoo, el 80% del tiempo total de carga de la página se gasta descargando las diferentes partes de la página, como las imágenes, la hoja de estilo y los scripts. Se realiza una solicitud HTTP para cada uno de estos componentes. Cuantos más elementos en la página, más tiempo le toma a una página renderizarse.
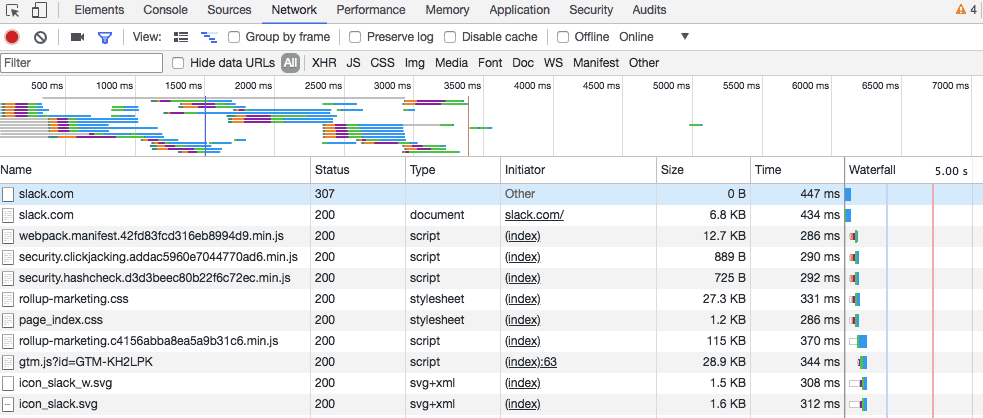
Lo primero que debes hacer es calcular cuántas solicitudes HTTP hace tu sitio web para que pueda usarlo como punto de referencia. Si está utilizando Google Chrome, use la herramienta de desarrollo del navegador para ver cuántas solicitudes HTTP está haciendo su sitio actualmente.
Haz clic derecho en la página que desea analizar y luego haga clic en “inspeccionar” y haz clic en la pestaña “Red”.

Fuente de la imagen: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Aquí puedes encontrar todos los detalles. La columna de nombre muestra todos los archivos de la página. La columna “tamaño” le informa sobre el tamaño de cada archivo, y la columna “tiempo” muestra cuánto tiempo lleva para cargar cada archivo.
Puede ver cuántas solicitudes HTTP está haciendo tu sitio web en la esquina inferior izquierda.
Quiero agregar un punto más y es la capacidad de respuesta. Tu sitio debe responder rápido. Ahora tenemos múltiples pantallas, por lo que la capacidad de respuesta también juega un papel importante.
Alojar sus archivos multimedia en una red de entrega de contenido podría ser una de las mejores formas de acelerar su sitio web. Esta estrategia puede ayudarte a ahorrar casi el 70% de tu ancho de banda y disminuir la cantidad de solicitudes que su sitio web está haciendo actualmente.
Una red de entrega de contenido aloja sus archivos en una vasta red de servidores en todo el mundo. A medida que su ancho de banda se distribuye entre los diferentes servidores, reduce la carga de cualquier servicio individual. Ella también protege tu sitio de ataques DDoS y chorros repentinos de tráfico.
Ahora, ya sabes cuántas solicitudes está haciendo su sitio; puedes comenzar a trabajar para reducir el número. Los archivos HTML, CSS y JavaScript son los mejores lugares para comenzar. Estos archivos determinan la apariencia general de tu sitio web. También aumentan el número de solicitudes que realiza su sitio cada vez que un usuario visita.
La mejor manera de reducir este número es minimizar y combinar sus archivos. Este proceso reduce el tamaño de cada archivo, así como la cantidad de archivos. El proceso de reducción y combinación es esencial si está utilizando un creador de sitios web modelado, porque estos constructores usan un código complicado que hace que el sitio sea lento.
Venture Harbour realizó una encuesta sobre el mejor alojamiento web y creó un proceso de monitoreo del tiempo de respuesta para varias empresas de alojamiento web. También subieron WordPress y usaron el mismo tema. Configuran la herramienta de monitoreo de respuestas para conocer el tiempo de respuesta exacto, cada cinco minutos.
Casi nueve de los diez archivos probados tuvieron tiempos de respuesta que van desde 600ms a 1300ms. El tiempo de respuesta del servidor de WordPress fue de solo 293 ms. WordPress es una de las pocas empresas de servidores que justifica su precio.
Después de minimizar y combinar tus archivos, también puedes optimizar la forma en que estos archivos se cargan en su página. Hay dos formas de cargar archivos CSS y JavaScript: sincrónica y asincrónicamente.
Si sus scripts se cargan sincrónicamente, significa que se cargarán uno a la vez.
Si se cargan de forma asíncrona, algunos scripts se cargan simultáneamente. La carga asincrónica de archivos puede acelerar sus páginas porque cuando un navegador carga una página, se mueve de arriba a abajo.
Para hacer que los scripts se carguen de forma asincrónica, deberá usar un complemento premium, como WP Rocket.
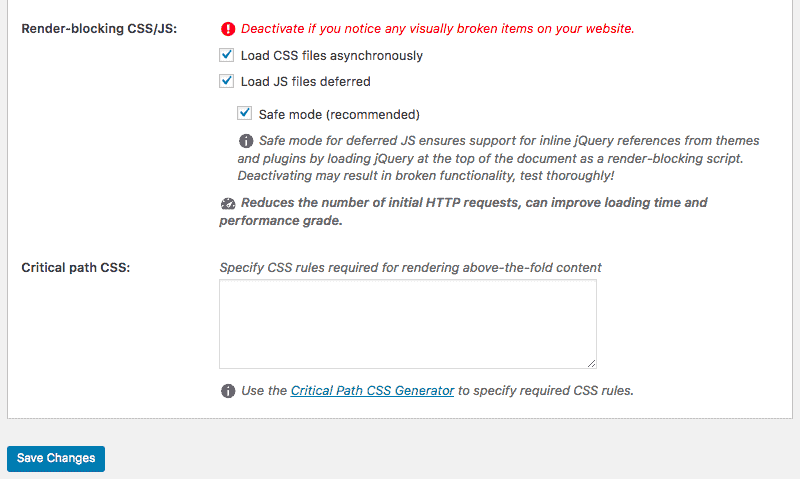
Abra WP Rocket y use el “Archivo estático” y verifique las opciones que encuentre junto a: “Renderizar bloqueando CSS / JS”.

Si está utilizando WordPress, una de las formas más efectivas de aumentar la velocidad de carga de su página es instalar un complemento de WordPress. Las opciones populares incluyen: WordPress Super Cache, WP Total Cache o WP Rocket.
La mayoría de los complementos son gratuitos, pero también ofrecen versiones premium que incluyen mejores funciones. Estos complementos hacen mucho más que la memoria caché del navegador y mejoran la velocidad de la página.

Posponer un archivo significa evitar que se cargue hasta que se carguen los otros archivos. Al posponer un archivo más grande como JavaScript, puedes asegurarte de que el resto de los archivos se carguen sin demora.
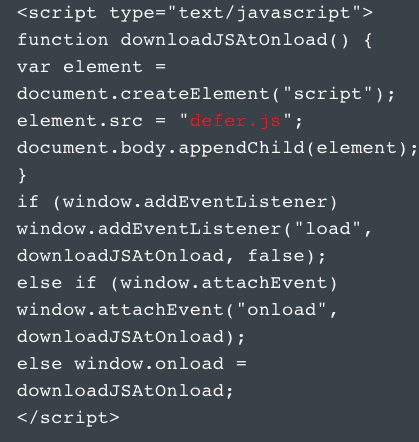
Si estás utilizando un sitio de WordPress, puedes utilizar el complemento WP Rocket para habilitar la carga diferida de JavaScript. Si está ejecutando un sitio HTML, deberá usar una llamada a un archivo JavaScript externo, antes de la etiqueta </body>, que se ve igual.
Muchos sitios son hermosos, pero funcionan terriblemente en términos de velocidad. Como puedes ver, es mejor centrarse en crear un sitio web que se ejecute rápidamente. No tiene sentido desarrollar temas de WordPress con las mejores características, cuando se disminuye el tiempo de carga. Asegúrate de utilizar un tema centrado en optimizar la velocidad de la página y el rendimiento de carga.
Además del tiempo requerido para que su página se cargue completamente, también debe verificar el tiempo requerido para comenzar a cargar. El tiempo hasta el primer byte, o TTFB, es el tiempo específico que el navegador necesita esperar, antes de recibir el primer byte de datos del servidor.
Según Google, el TTFB ideal debería ser inferior a 200 ms.
Cuando un usuario visita tu sitio, su navegador envía una solicitud HTTP a tu servidor. Se producen tres pasos entre la solicitud inicial y el primer byte de datos:
Puedes verificar rápidamente cuánto tiempo lleva este proceso usando la Herramienta para desarrolladores de Chrome o cualquier otra herramienta de terceros. Si el TTFB de su sitio web está por debajo de 200 ms, es perfecto, pero si es más, será un problema.
Las razones comunes de TTFB lento son problemas de red, creación dinámica de contenido, configuración del servidor web y tráfico. De estos cuatro factores, puedes controlar solo la creación de contenido dinámico y la configuración del servidor.
La mayoría de los nuevos propietarios de sitios eligen los planes de alojamiento más baratos, lo cual no es un problema en la etapa inicial. Sin embargo, cuando el tráfico comienza a crecer, debes actualizar tu plan de alojamiento.
Cuando se trata de elegir un alojamiento, hay tres opciones que puede considerar:
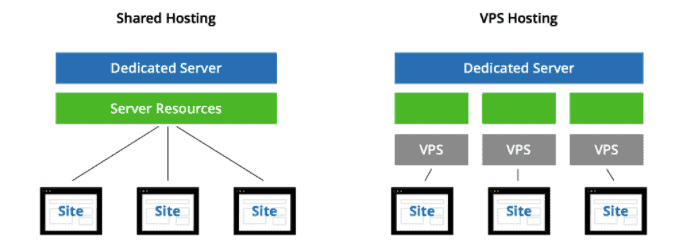
El alojamiento compartido es la opción más barata que te permite compartir recursos como CPU, espacio en disco y RAM con otros sitios web alojados en el mismo servidor.
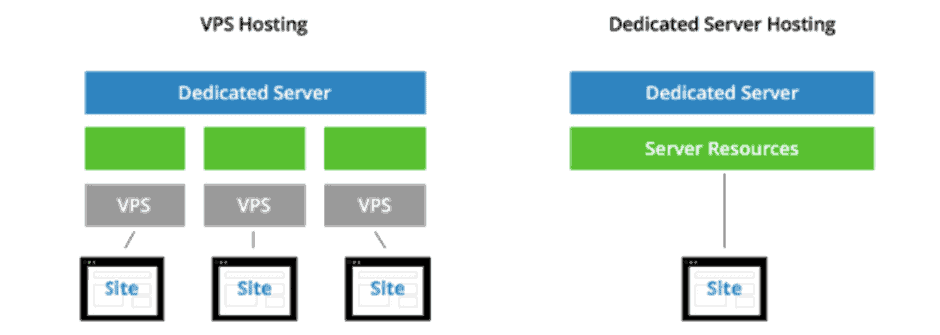
En el alojamiento VPS, aún comparte un servidor, pero tienes tu parte dedicada de los recursos del servidor.

En un servidor dedicado, no estás compartiendo los recursos con nadie más. El servidor dedicado te brinda mucho más espacio que puedes utilizar para realizar diferentes configuraciones. Si necesitas mucho espacio y tener un control completo sobre tu alojamiento, un servidor dedicado podría ser la mejor solución para ti.

Fuente de la imagen: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Espero que este artículo te haya abierto los ojos sobre la optimización de la velocidad de la página y los pasos que puedes seguir para mejorar. Al principio puede ser abrumador cuando te das cuenta de cuán poco optimizada es la velocidad de tu sitio web.
Sin embargo, si implementa los pasos incluidos en este artículo, ¡estará bien encaminado hacia mejores experiencias de usuario, mayores conversiones, más tráfico gratuito de Google y mayores ingresos por publicidad!
¿Ya eres uno de nuestros Publishers Premium? Si todavía no eres, suscríbete para ganar mucho más con anuncios!
10X your ad revenue with our award-winning solutions.