
This post was most recently updated on January 16th, 2024
Page speed used to be one of the basic pillars of web design. Lately, it has unfortunately taken a back seat due to higher bandwidth internet (“so why bother?”) and the adoption of modern front-end frameworks. However, website speed is still critical to user experience and monetization, and its impact on your site is probably much greater than you realize.
The effect of optimizing your website for speed where ad monetization and user experience are concerned cannot be exaggerated. To find out how well your site is doing regarding speed, you can use the Chrome audit tool or use tools like GTmetrix or Google’s dev tool.
In this article, we’ll be getting a bit technical, walking you through the ten basic actions that will speed up your website for 2024, resulting in better UX, and better monetization.
Here are the best ways to increase your site speed:
For a more in-depth understanding, we’ve explained each point in detail below.
Correctly setting up your server can greatly improve speed performance. Two easy setups that you need to make sure you have:
Lazy loading is the process of loading content only when it is about to go into view. This will reduce downloading of a lot of extra content that the user may never get to, and free up the browser to drastically improve performance. The good news is that there are a lot of ready-made packages that can help you lazy load content quickly. Even better, starting with Chrome 76 (July 2019), Lazy Loading comes natively integrated with HTML. Just add loading=”lazy” to the tag, and you’re done.
Minifying – This is the process of removing spaces and comments from the code. They are essential for making the code readable for humans, but computers don’t need them. Minifying can reduce the file size by more than 70%. You should minify all your HTML, CSS, and JS files. Just make sure you keep the originals in case you need to make changes. Today every major IDE has plugins that will minify your files for you. If you are using a package like React, minification comes with tree shaking built-in.
Splitting files up – Make sure your files only have what they need. Splitting files helps make files smaller and your project a lot more manageable.
Correctly size images – Responsive web design has become the norm leading to images being shown in different sizes depending on the screen. We can use that to our advantage and keep a few different sizes for our images. There is no need to download a large file if the image is not going to be able to show all those pixels. The picture tag and the srcset attribute make it super easy to do.
This guide will walk you through some best practices and easy implementations for sizing images responsively.
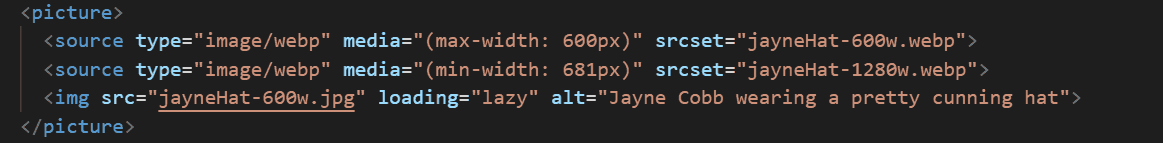
Next-generation formats – New image formats that are now supported on most browsers can drastically reduce file sizes (not just for photos). Google’s open WebP format, for example, can reduce between 64% and 92% of file size. In the case below, we use WebP files in 2 different sizes and add a fallback jpg image for browsers that don’t support webP.

Image Sprites – An image sprite is an image comprised out of many small images. Using an image sprite for all your buttons\logo will reduce the number of server calls you need to load a page. If you are using HTTP/1.1, this will improve loading time.
Page load time can be significantly improved by asking the browser to keep files it has already downloaded. This is relevant for both internal and external files.
Internal files – These are reusable files on your site like style sheets and logos. It is customary to set the expiration date to 1 year for files that don’t change, such as logos, general CSS, and pictures with unique identifiers. If you have files that you expect to change more often, you can set an appropriate expiration date.
External packages – For example, if your site uses the bootstrap package, instead of downloading the package onto your website, you have the option of using the CDN. If you do this, even the first time the user visits your website, he will probably not need to download the package as it is a popular package and has perhaps already been downloaded from a different site.
The idea is the same as in frontend caching, saving your server from working on things it has already created or that it uses often. If you have a content site, you don’t want your database hit every time a user enters the website, due to slow performance and database costs. Since all users are going to see the same articles, you can cache it once and keep serving the cached version until changes are made to it.
Many different packages can help you with this, depending on how your server is designed. And, of course, you can design your own caching to fit your specific needs.
Content Delivery Networks contact your server, cache the response, and then serve it locally to your users. At first glance, they seem very expensive. However, setting up your CDNs correctly should reduce your serving costs while greatly improving performance.
Avoid Redirects! Redirects are a sure way to slow everything down. Sometimes they are necessary, like when redirecting users to use the secure version of your site (HTTP VS HTTPS) or when you move content on your website but want your old SEO links to continue leading to the content.
If you find yourself using redirects, make sure you avoid chained redirects. A chained redirect is a redirect that leads to another redirect. If you have to redirect, make sure you only redirect once!
Rendering refers to loading, and when looking at your web page, the highest priority for quick loading is the parts above the fold. Since HTML is read from top to bottom, it is important to push things that are not important for the first-page view beyond the things that are.
For example, if you have a JS tag for analytics, you can place it in the page footer. This way, you ensure that the user’s browser first deals with the things the user can see and defer other things for later.
On the web, just like in life, the most important thing is to choose the right partners. You can streamline your site and have a beautiful website that is designed to work fast. But with an ad partner that causes the site to load sluggishly, you create an intrusive user experience. A year ago, we started working with a publisher in the esports industry, and we were having a tough time monetizing the site. After a careful examination of the site, we found an ad unit that was so slow it was causing every other ad partner on the site to timeout. After the site removed this ad partner, the site’s overall per page RPM quadrupled!

In this article, we only covered a few quick tips. So, be sure to go deeper for increased performance. Also, our ecosystem is continually evolving. If you got this far, you probably know there is always something new to learn.
I recommend you take a look at the two links below. I think they are a great place to start.
https://www.udacity.com/course/browser-rendering-optimization–ud860

With over ten years at the forefront of programmatic advertising, Aleesha Jacob is a renowned Ad-Tech expert, blending innovative strategies with cutting-edge technology. Her insights have reshaped programmatic advertising, leading to groundbreaking campaigns and 10X ROI increases for publishers and global brands. She believes in setting new standards in dynamic ad targeting and optimization.
10X your ad revenue with our award-winning solutions.