
Como editor, você frequentemente faz revisões regulares em seu site. Na versão para desktop, todos os anúncios parecem estar carregando corretamente. Em dispositivos móveis, tudo parece normal, mas ao rolar a página para baixo, você percebe um anúncio superdimensionado de 300×250. Um anúncio de 414×345 está sendo exibido em um slot de anúncio retangular médio em vez do 300×250 que você originalmente queria, mesmo depois de definir o tamanho do inventário para sua unidade móvel.
Vários relatórios em fóruns indicam que o Ad Exchange está exibindo o tamanho de anúncio incorreto em visualizações móveis. Isso tem sido atribuído ao recurso de Expansão de Anúncios no Google Ad Manager. Os slots de anúncios são expandidos ao máximo permitido para um dispositivo móvel, para que se ajustem de maneira mais orgânica ao conteúdo. No momento, isso está disponível apenas para preencher slots de anúncios de display e vídeo out-stream na web móvel. No entanto, nem todos os slots de anúncios são elegíveis para expansão.
Para manter a proporção de aspecto do anúncio, ele pode ser expandido para a largura do dispositivo, enquanto a altura pode ser proporcional, mas apenas quando for apropriado. Existem casos em que o anúncio não preencherá totalmente a largura e a altura do dispositivo. De acordo com o suporte do Google, esses casos incluem:
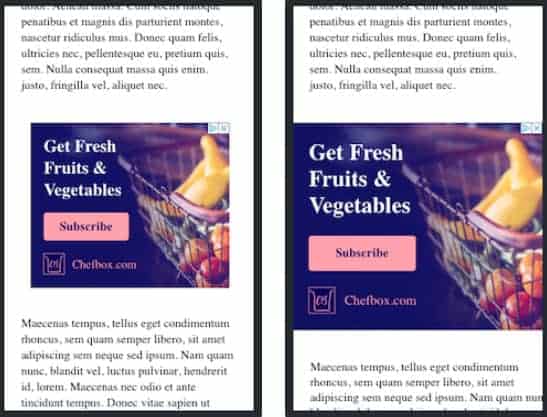
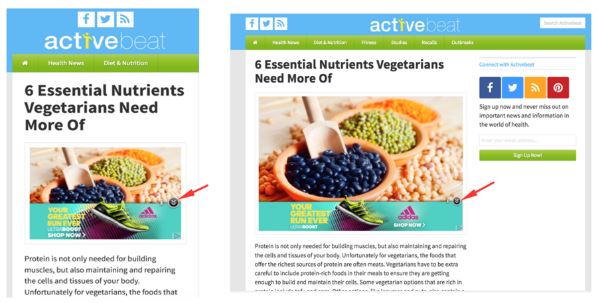
Você verá algo semelhante a isto:

A imagem à esquerda mostra o anúncio no tamanho de inventário que você definiu, por exemplo, 300×250. Com o recurso de expansão de anúncios, o anúncio aparecerá como na imagem à direita, em 414×345.
A expansão tentará se ajustar à largura do dispositivo, desde que o conteúdo não esteja sendo sobreposto. De acordo com o suporte do Google:
Esse recurso está habilitado para todos os usuários, mas a capacidade de controlar (ativar ou desativar) está disponível apenas para contas pagas no Google Ad Manager 360. Para usuários não pagos, existe o recurso de Contração de Anúncios, que é o oposto da Expansão de Anúncios. Isso permite que criativos menores sejam exibidos em vez dos tamanhos de inventário especificados.
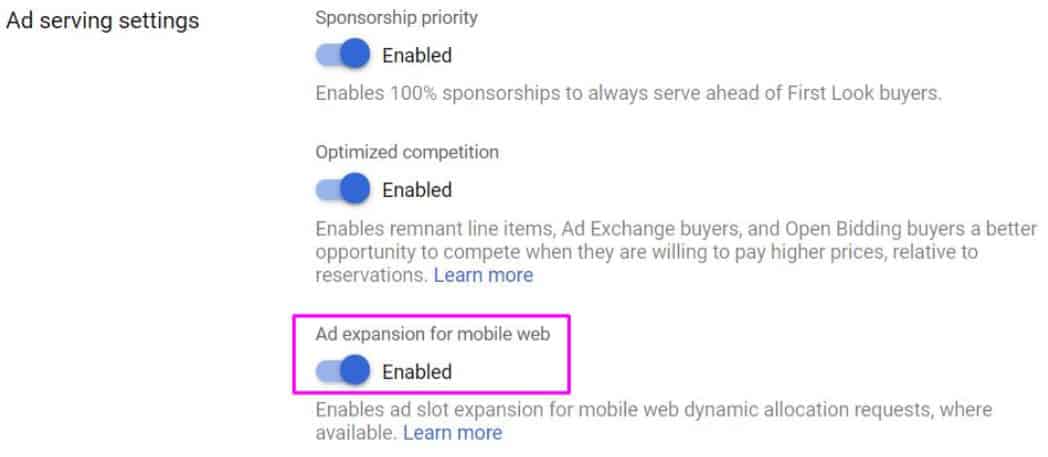
Se você estiver usando o Google Ad Manager 360, pode desativar esse recurso a nível de rede da seguinte forma:

Isso também se aplica às Regras de Preços Unificadas (UPR). No entanto, se você configurou regras específicas de tamanho, elas se aplicarão apenas aos tamanhos solicitados. Isso significa que, se o anúncio for exibido com um tamanho expandido, sua UPR não será aplicada.
O recurso de Expansão de Anúncios melhora a experiência do usuário ao permitir que os anúncios se ajustem de forma mais orgânica dentro do conteúdo. No entanto, isso pode levar a discrepâncias nos tamanhos de anúncios esperados, o que pode ter implicações significativas na geração de receita.
Quando os anúncios se expandem além de seus tamanhos designados, isso pode confundir tanto editores quanto anunciantes sobre as dimensões reais que estão sendo exibidas. Por exemplo, um slot de anúncio 300×250 exibindo um anúncio de 414×345 pode não estar alinhado com as expectativas estabelecidas durante a fase de planejamento da campanha. Esse desalinhamento pode causar diversos problemas:
As métricas de engajamento podem variar significativamente entre anúncios expandidos e anúncios de tamanho padrão. Anúncios expandidos podem inicialmente parecer benéficos, pois ocupam mais espaço na tela, aumentando potencialmente a visibilidade. No entanto, o desempenho real pode diferir:
As implicações da expansão de anúncios na receita são multifacetadas:
Para garantir uma visualização ideal e o engajamento do usuário, você precisa implementar unidades de anúncios responsivas que se ajustem automaticamente ao viewport do dispositivo. Aqui estão alguns exemplos de técnicas eficazes de design responsivo para unidades de anúncios:

As unidades de anúncios fluidos adaptam seu tamanho ao espaço disponível na página, garantindo que se encaixem perfeitamente no conteúdo. Esses anúncios podem se expandir ou se contrair horizontalmente enquanto mantêm sua proporção, permitindo que funcionem em vários tamanhos e orientações de tela. Exemplo: Um anúncio retangular médio de 300×250 que se expande para 728×90 em telas maiores e se ajusta para 320×100 em dispositivos móveis.

O dimensionamento baseado no viewport utiliza consultas de mídia CSS para ajustar as dimensões da unidade de anúncio com base na largura do viewport do dispositivo. Esta técnica permite um controle preciso sobre o tamanho do anúncio, garantindo que ele ocupe o espaço ideal na tela sem interromper a experiência do usuário. Exemplo: Um anúncio de cabeçalho de 728×90 que muda para um anúncio de meia página de 300×600 em telas maiores e para um banner móvel de 320×50 em telas menores.

Anúncios de imagens responsivos utilizam uma combinação de HTML e CSS para selecionar automaticamente o tamanho de imagem mais apropriado para o espaço disponível. Essa técnica garante a exibição de imagens de alta qualidade sem comprometer o tempo de carregamento ou a experiência do usuário. Exemplo: Um anúncio retangular médio de 300×250 que exibe uma imagem de 1200×628 em telas maiores e uma imagem de 640×360 em dispositivos móveis.

Os layouts de grade flexível utilizam CSS para criar um sistema baseado em grades que se adapta a diferentes tamanhos de tela. Essa técnica permite a reorganização e o redimensionamento das unidades de anúncios com base no espaço disponível, garantindo um layout consistente e visualmente atraente em vários dispositivos. Exemplo: Uma grade 3×3 de anúncios retangulares médios de 300×250 que se ajusta para uma única coluna de anúncios de 320×100 em dispositivos móveis.

As técnicas de conteúdo adaptativo utilizam JavaScript para detectar o dispositivo do usuário e entregar conteúdo otimizado para aquele dispositivo específico. Isso inclui ajustar o tamanho, formato e até o tipo de criativo do anúncio para garantir a melhor experiência possível para o usuário. Exemplo: Um anúncio de cabeçalho de 728×90 que exibe um vídeo em dispositivos desktop e uma imagem estática em dispositivos móveis.
Ao definir slots de anúncios que aceitam múltiplos tamanhos para acomodar diversos criativos, os editores podem melhorar as taxas de preenchimento e aumentar as receitas. Essa flexibilidade não só melhora a experiência geral do usuário, como também permite uma melhor correspondência com os objetivos dos anunciantes, resultando em campanhas mais bem-sucedidas. A adoção de unidades de anúncios responsivas e a implementação das melhores práticas em design de anúncios permitirão aos editores navegar de forma eficaz pelas complexidades da publicidade programática, impulsionando o sucesso em seus esforços de monetização.
Ainda não tem certeza de como lidar com anúncios exibidos no tamanho errado? Ou resolver qualquer outro problema de otimização de anúncios que esteja impactando sua receita? Deixe que a MonetizeMore te ajude! Nossas equipes de AdOps podem resolver qualquer problema de otimização de anúncios e otimizar seu inventário para maximizar sua receita! Inscreva-se na MonetizeMore agora!



10X your ad revenue with our award-winning solutions.