
“Responsivo” significa que o bloco de anúncios se adapta automaticamente ao dispositivo onde está sendo veiculado. Por exemplo, ad_top_atf funciona como um bloco de anúncios de 970 x 90/728 x 90 em computadores e se transforma em um bloco de anúncios de 300 x 250/320 x 50 em dispositivos móveis. O AdSense tem essa opção na hora de escolher o tamanho do bloco de anúncios, que eles chamam de tamanho “responsivo”. Se você usa tags do Google Ad Manager e deseja fazer o mesmo, pode fazer o mapeamento de tamanho.
O Google Ad Manager pode lidar com o comportamento responsivo dos blocos de anúncios usando o mapeamento de tamanho. Isso dá aos editores a garantia de que somente os tamanhos apropriados poderão ser veiculados, dependendo do dispositivo que o visitante estiver usando. Antigamente, inserimos códigos manualmente, o que estava sujeito a muitos erros humanos, apenas para executar o mapeamento de tamanhos para anúncios responsivos. Agora, você preenche os valores usando o Ad Manager Tag Generator & Tester e a ferramenta gera os códigos para você.
Vejamos como configurá-lo abaixo:
Passo 1: Defina as larguras mínimas da janela de visualização (em pixels) que você seguirá. Exemplo:
| Dispositivo | Largura Mínima |
| Desktop | 992 px |
| Tablet | 768 px |
| Mobile | 320 px |
| Outro | 0 px |
Passo 2: Decida quantos mapas de tamanho você precisa. Dependendo do layout do seu site, você pode definir um Mapa de Tamanho que pode ser aplicado a vários locais ou pontos. Aqui está um exemplo:
Mapeamento 1:
992×0 – 970×250, 970×90, 728×250, 728×90, 300×250, 336×280, 1×1
768×0 – 728×250, 728×90, 300×250, 336×280, 1×1
320×0 – 300×250, 320×50, 320×100, 1×1
0x0 – 320×50, 1×1
Mapeamento 2:
992×0 – 300×600, 300×250, 336×280, 160×600, 1×1
768×0 – 300×250, 336×280, 160×600, 1×1
320×0 – 300×250, 320×50, 320×100, 1×1
0x0 – 320×50, 1×1
Mapeamento 3:
992×0 – 728×250, 728×90, 468×60, 300×250, 336×280, 1×1
768×0 – 728×250, 728×90, 300×250, 336×280, 1×1
320×0 – 300×250, 320×50, 320×100, 1×1
0x0 – 320×50, 1×1
Aqui está o que isso significa: observe o mapeamento 1 (acima).
Estamos configurando outro Mapa de Tamanhos para a barra lateral e central porque certos tamanhos são inadequados para esses pontos. Por exemplo, você não pode veicular 300 x 600 no meio da página e não pode veicular 728 x 90 na barra lateral. Portanto, você precisa declarar quais tamanhos são adequados.
Sinta-se à vontade para criar quantos Mapas de Tamanho forem necessários. Você também pode reutilizar o mesmo mapa de tamanhos para vários blocos de anúncios, quando aplicável. Por exemplo, se você executar três blocos de anúncios diferentes no meio do conteúdo, poderá atribuir o mesmo mapa de tamanhos para esses três locais de anúncio, para que sigam o mesmo conjunto de regras.
#1 – Configure seus blocos de anúncios no Google Ad Manager (GAM)
#2 – Faça login em https://dfpgpt.appspot.com/
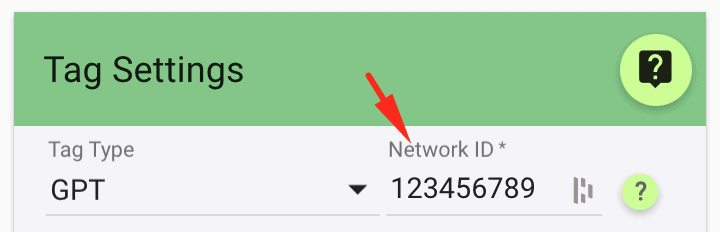
#3 – Insira seu ID de rede GAM

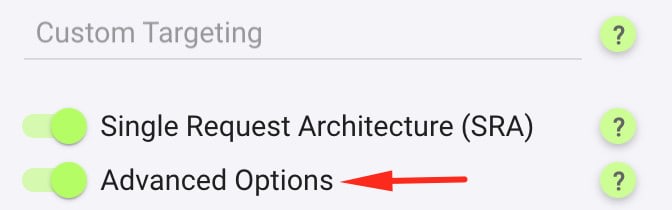
#4 – Ative as Opções Avançadas

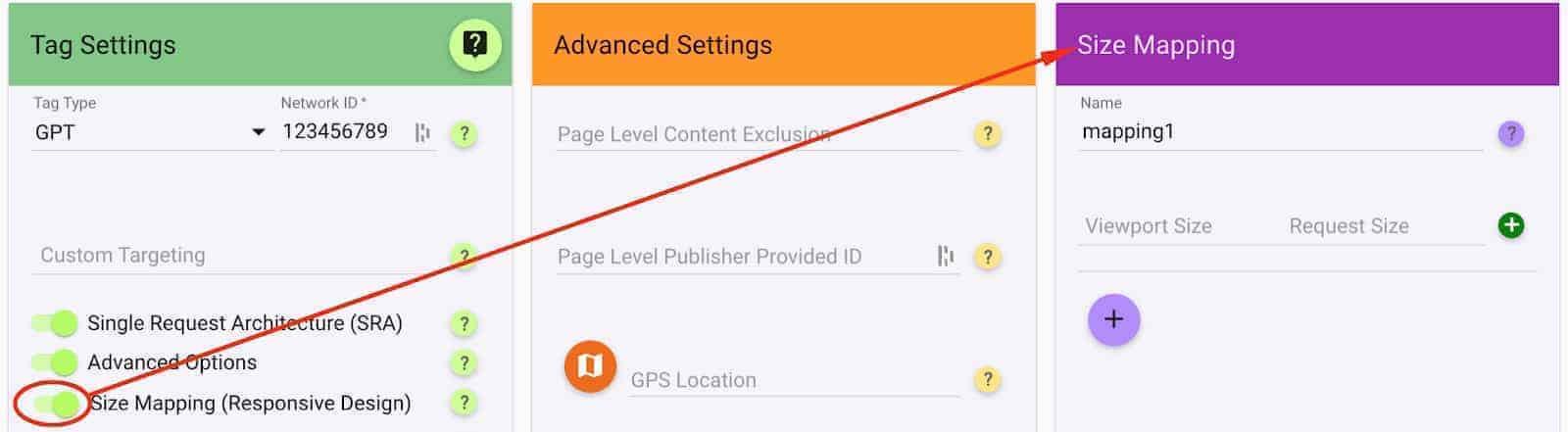
#5 – Ative o Mapeamento de Tamanho (Design Responsivo)

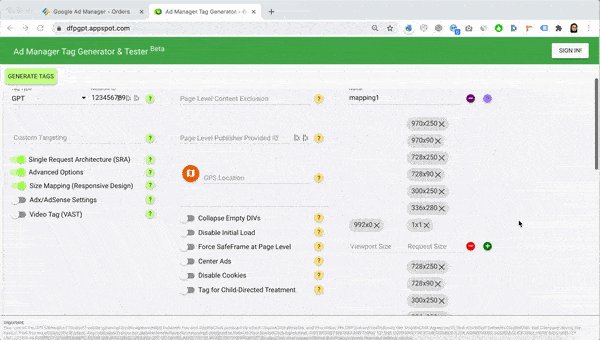
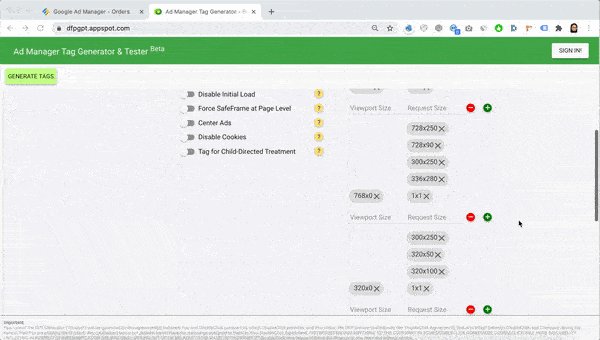
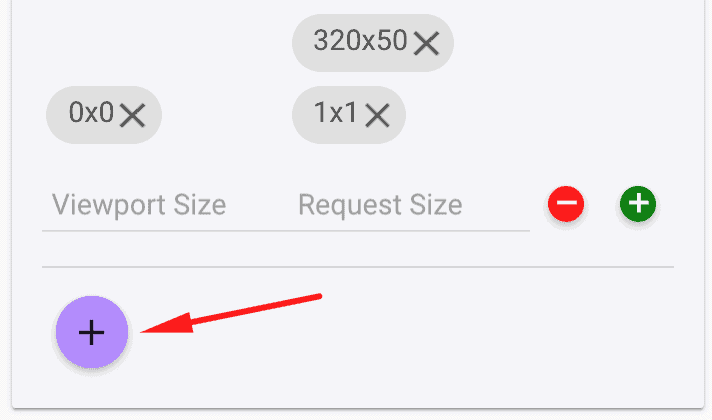
#6 – Adicione o tamanho mínimo da janela de visualização e os tamanhos elegíveis correspondentes, com base nos mapas de tamanho que você preparou.

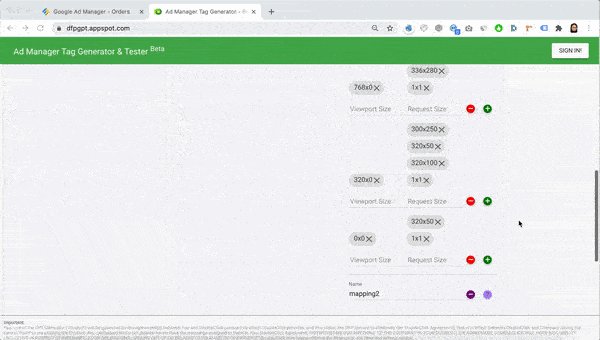
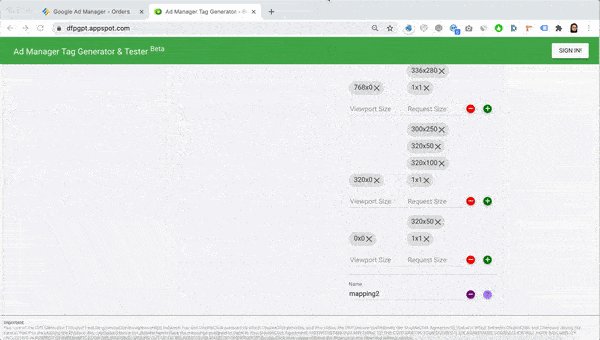
#7 – Repita para o resto dos Mapas de Tamanho

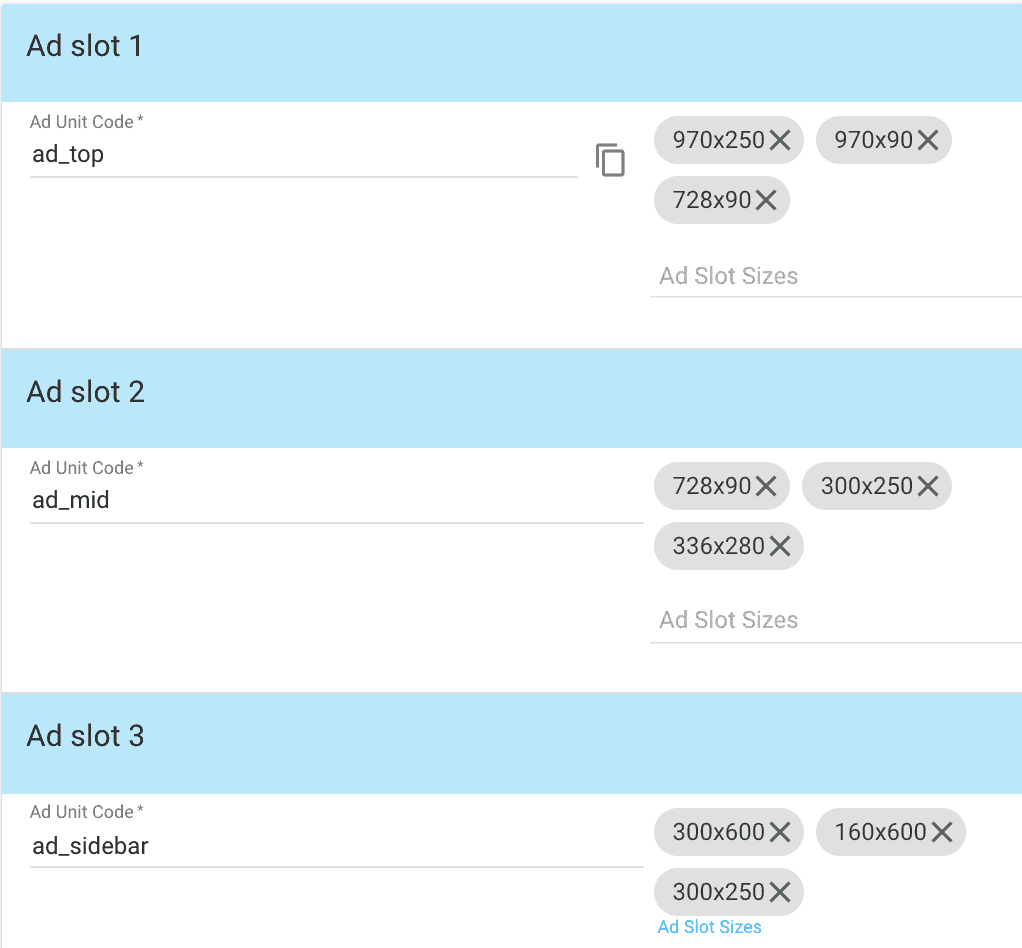
#8 – Adicione os blocos de anúncios e os tamanhos de anúncios correspondentes conforme configurados no Google Ad Manager.

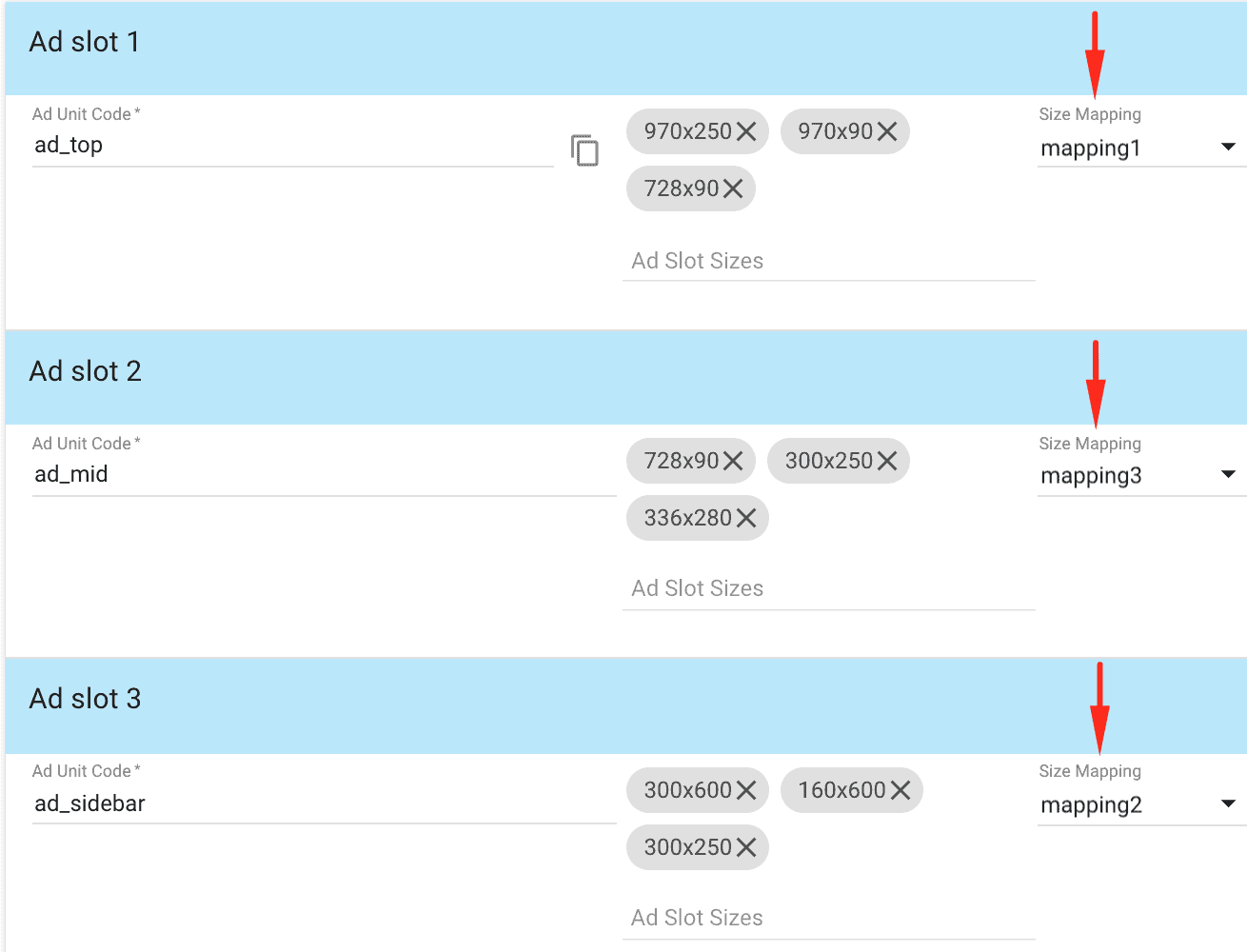
#9 – Selecione o Mapeamento de Tamanho que será aplicado a cada bloco de anúncios

#10 – Repita para o restante dos blocos de anúncios e clique em Gerar tags

Implante a tag Header na seção <head> do HTML do seu site e as tags Body na seção <body>. Se você estiver usando WordPress, escolha o plugin gratuito Advanced Ads que permite gerenciar e entregar anúncios com eficiência.
Embora o mapeamento de tamanho seja uma ótima opção para tornar seus blocos de anúncios responsivos, não é o único método. Você também pode usar a segmentação por item de linha para obter anúncios responsivos.
No entanto, confiar na largura da tela do navegador para determinar os tamanhos dos anúncios está sujeito a erros de cálculo, uma vez que o espaço disponível costuma ser mais estreito do que a tela inteira, especialmente em dispositivos desktop.
Para resolver isso, Advanced Ads fornece uma integração automatizada do Google Ad Manager que ajusta os anúncios com base no espaço real disponível, garantindo que eles sempre se encaixem perfeitamente sem mexer em nenhum código.
Os anúncios responsivos de mapeamento de tamanho garantem efetivamente que seus anúncios sejam exibidos no tamanho ideal para diferentes dimensões de tela. Aqui estão algumas práticas recomendadas:
Ainda está lutando com o Mapeamento de Tamanho? Que tal otimização de anúncios? Você está atingindo os níveis de receita de publicidade desejados? MonetizeMore oferece uma maneira de dimensionar a otimização de sua receita de anúncios de forma sustentável. Comece agora clicando aqui!

Marketing MBA e Gerente de Marketing na MonetizeMore.
10X your ad revenue with our award-winning solutions.